今回はグループ内で表示するオブジェクトの表示順序についてです。グループに追加すると上に載せていく感じに表示されます。
1. オブジェクトを作成しグループに登録
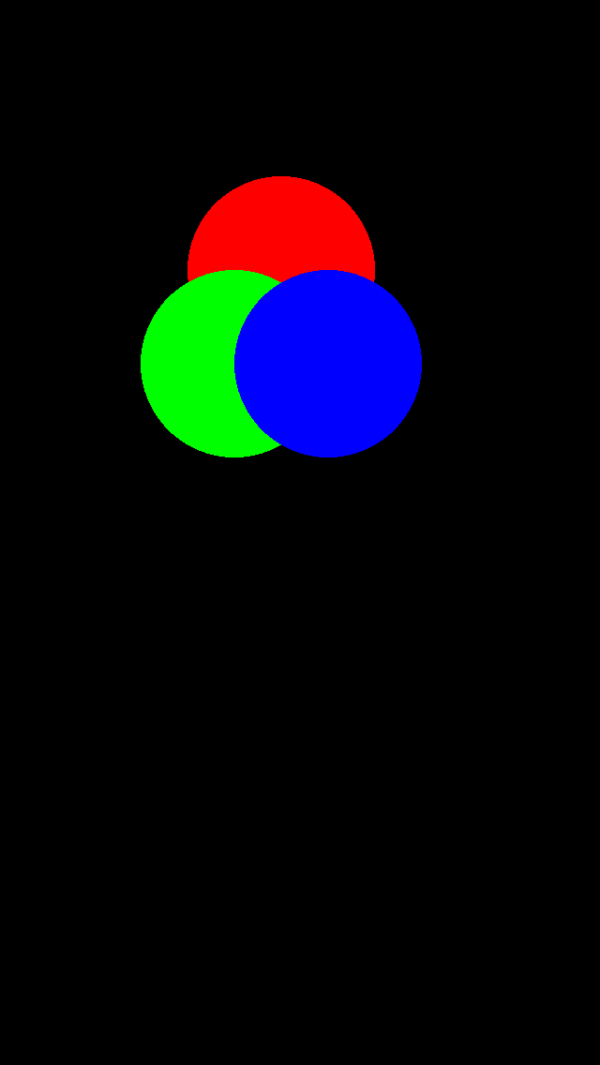
円オブジェクトを色を変えて登録しています。赤色 -> 緑色 -> 青色の順でオブジェクトを作成し追加しています。すると、追加した順番っ通りに重なっていきます。
local group = display.newGroup()
— 赤色の円
local circle1 = display.newCircle(group, 150, 100, 50)
circle1:setFillColor(1, 0, 0, 1)
— 緑色の円
local circle2 = display.newCircle(group, 125, 150, 50)
circle2:setFillColor(0, 1, 0, 1)
— 青色の円
local circle3 = display.newCircle(group, 175, 150, 50)
circle3:setFillColor(0, 0, 1, 1)
2. オブジェクトの表示順番を入れ替える
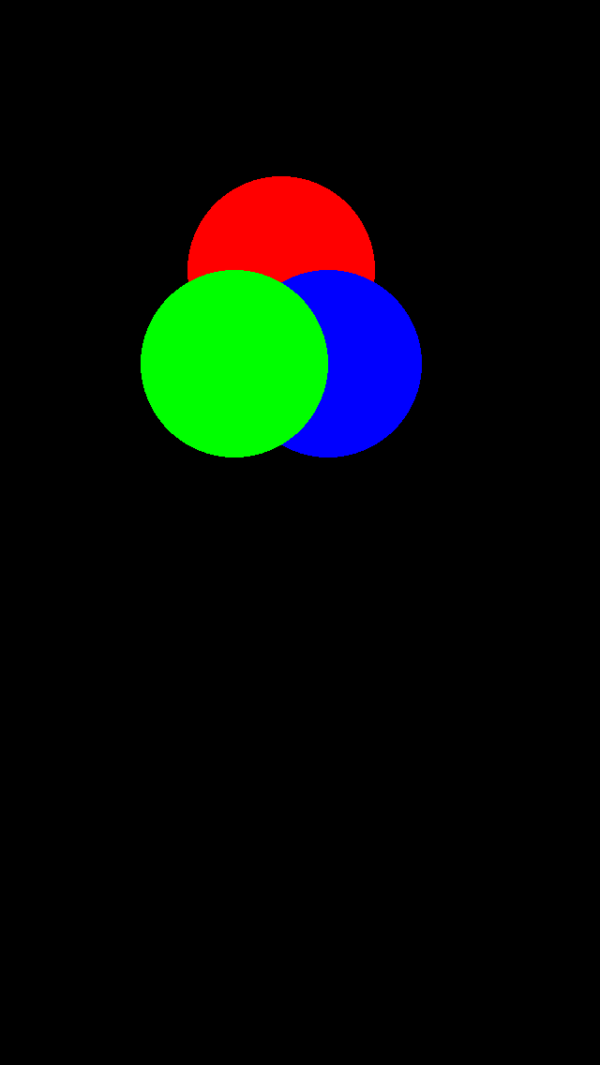
オブジェクトの順番を変更するには、同じグループに登録し直すと先頭に移動します。プログラムは赤字部分以外、1章と同様です。
local group = display.newGroup()
— 赤色の円
local circle1 = display.newCircle(group, 150, 100, 50)
circle1:setFillColor(1, 0, 0, 1)
— 緑色の円
local circle2 = display.newCircle(group, 125, 150, 50)
circle2:setFillColor(0, 1, 0, 1)
— 青色の円
local circle3 = display.newCircle(group, 175, 150, 50)
circle3:setFillColor(0, 0, 1, 1)
— 先頭に移動
group:insert(circle2)
3. グループ単位の順番
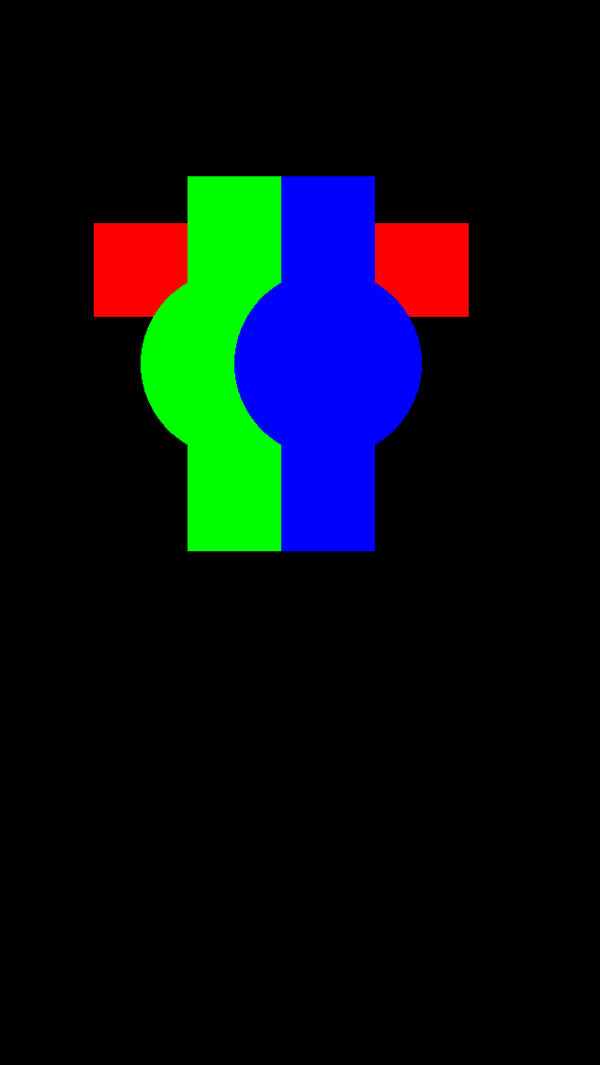
グループ単位での表示順序もオブジェクトの順序と同じです。
— グループの作成
local group = display.newGroup()
local group1 = display.newGroup()
local group2 = display.newGroup()
local group3 = display.newGroup()
— グループ1~3を親のグループに登録
group:insert(group1)
group:insert(group2)
group:insert(group3)
— グループ1(赤色)
local circle1 = display.newCircle(group1, 150, 100, 50)
circle1:setFillColor(1, 0, 0, 1)
local rect1 = display.newRect(group1, 150, 100, 200, 50)
rect1:setFillColor(1, 0, 0, 1)
— グループ1(緑色)
local circle2 = display.newCircle(group2, 125, 150, 50)
circle2:setFillColor(0, 1, 0, 1)
local rect2 = display.newRect(group2, 125, 150, 50, 200)
rect2:setFillColor(0, 1, 0, 1)
— グループ1(青色)
local circle3 = display.newCircle(group3, 175, 150, 50)
circle3:setFillColor(0, 0, 1, 1)
local rect3 = display.newRect(group3, 175, 150, 50, 200)
rect3:setFillColor(0, 0, 1, 1)
4. グループ単位の順番入れ替え
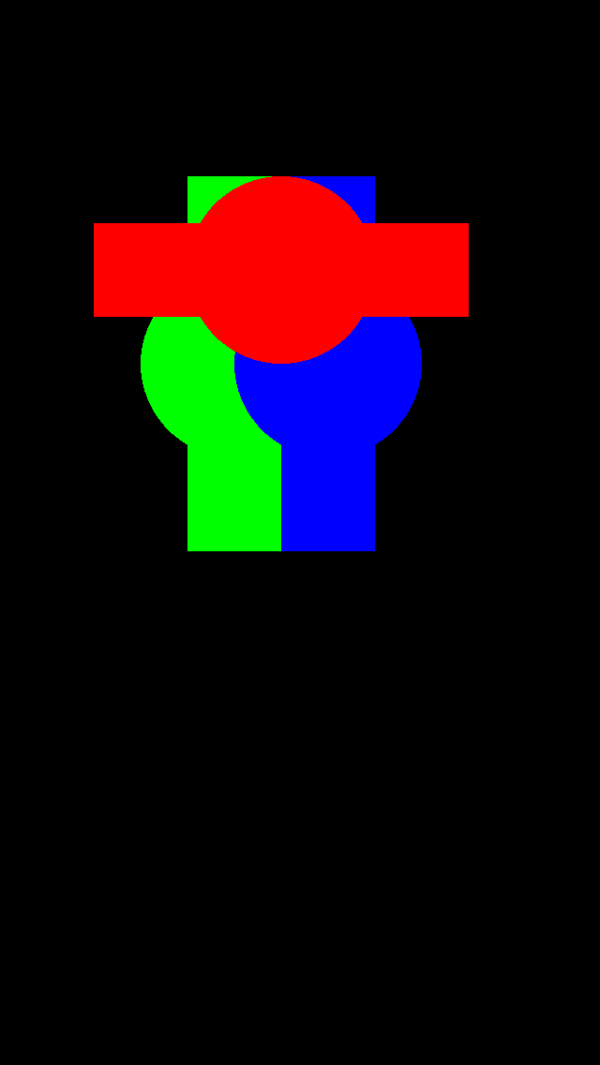
グループ単位であっても、オブジェクト単位と同様です。グループごと順番が変わります。プログラムは赤字部分以外、3章と同様です。
— グループの作成
local group = display.newGroup()
local group1 = display.newGroup()
local group2 = display.newGroup()
local group3 = display.newGroup()
— グループ1~3を親のグループに登録
group:insert(group1)
group:insert(group2)
group:insert(group3)
— グループ1(赤色)
local circle1 = display.newCircle(group1, 150, 100, 50)
circle1:setFillColor(1, 0, 0, 1)
local rect1 = display.newRect(group1, 150, 100, 200, 50)
rect1:setFillColor(1, 0, 0, 1)
— グループ1(緑色)
local circle2 = display.newCircle(group2, 125, 150, 50)
circle2:setFillColor(0, 1, 0, 1)
local rect2 = display.newRect(group2, 125, 150, 50, 200)
rect2:setFillColor(0, 1, 0, 1)
— グループ1(青色)
local circle3 = display.newCircle(group3, 175, 150, 50)
circle3:setFillColor(0, 0, 1, 1)
local rect3 = display.newRect(group3, 175, 150, 50, 200)
rect3:setFillColor(0, 0, 1, 1)
— 先頭に移動
group:insert(group1)
5. 順番変更について
順番を指定して入れ替えるということは出来ません。順番を変える場合、1つずつ先頭に移動するしかありません。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年8月14日 | v2015.2646 |