いくつかのオブジェクト(四角、絵、写真など)をひとまとめにして管理をしたい場合があります。その様な際に使用する機能がグループです。
1.関数の説明
グループを作成する場合、以下の関数を実行します。
display.newGroup()
戻り値はグループです。
2. グループへの登録方法
グループへの登録方法は2種類あります。
2.1 オブジェクト作成時に登録
四角形や円などのオブジェクトを作成する際、引数にparentGroupというのがありました。そのparentGroupに登録したいグループを指定すれば、グループに追加することができます。
local group = display.newGroup()
local circle = display.newCircle(group, 100, 100, 60)
2.2 オブジェクトをグループに登録
オブジェクトを作成後、後からグループに追加する方法です。
local circle = display.newCircle(100, 100, 60)
local group = display.newGroup()
group:insert(circle)
3. グループを使ってみる
人形のグループを作ってみます。
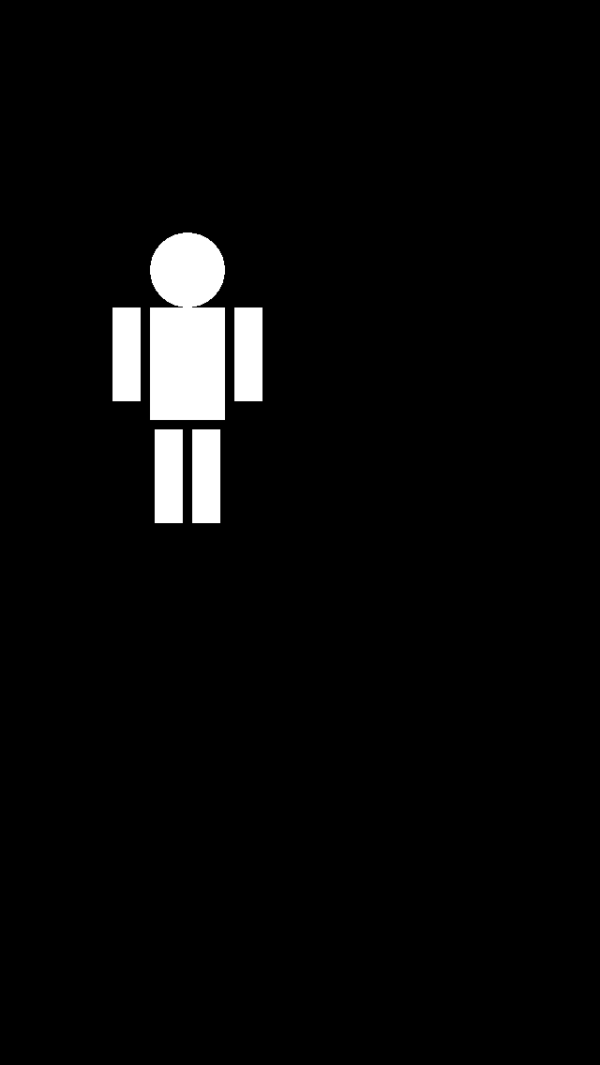
3.1 人形を作成する
それでは人形を作成します。「doll」グループにパーツを登録しています。
— 作成位置(頭の中心座標)
local x = 100
local y = 100
— 人形グループ
local doll = display.newGroup()
— 頭
local headSize = 20
local head = display.newCircle(doll, x, y, 20)
— 胴体
local bodySize = 60
local body = display.newRect(doll, x, y, headSize * 2, bodySize)
body.y = y + headSize + body.height * 0.5
— 腕
local armSize = 50
— 右腕
local rightArm = display.newRect(doll, x, y, armSize * 0.3, armSize)
rightArm.x = x – body.width * 0.5 – rightArm.width * 0.5 – 5
rightArm.y = y + headSize + rightArm.height * 0.5
— 左腕
local leftArm = display.newRect(doll, x, y, armSize * 0.3, armSize)
leftArm.x = x + body.width * 0.5 + leftArm.width * 0.5 + 5
leftArm.y = y + headSize + leftArm.height * 0.5
— 足
local legSize = 50
— 右足
local rightLeg = display.newRect(doll, x, y, legSize * 0.3, legSize)
rightLeg.x = x – body.width * 0.25
rightLeg.y = body.y + body.height * 0.5 + rightLeg.height * 0.5 + 5
— 左足
local leftLeg = display.newRect(doll, x, y, legSize * 0.3, legSize)
leftLeg.x = x + body.width * 0.25
leftLeg.y = body.y + body.height * 0.5 + leftLeg.height * 0.5 + 5
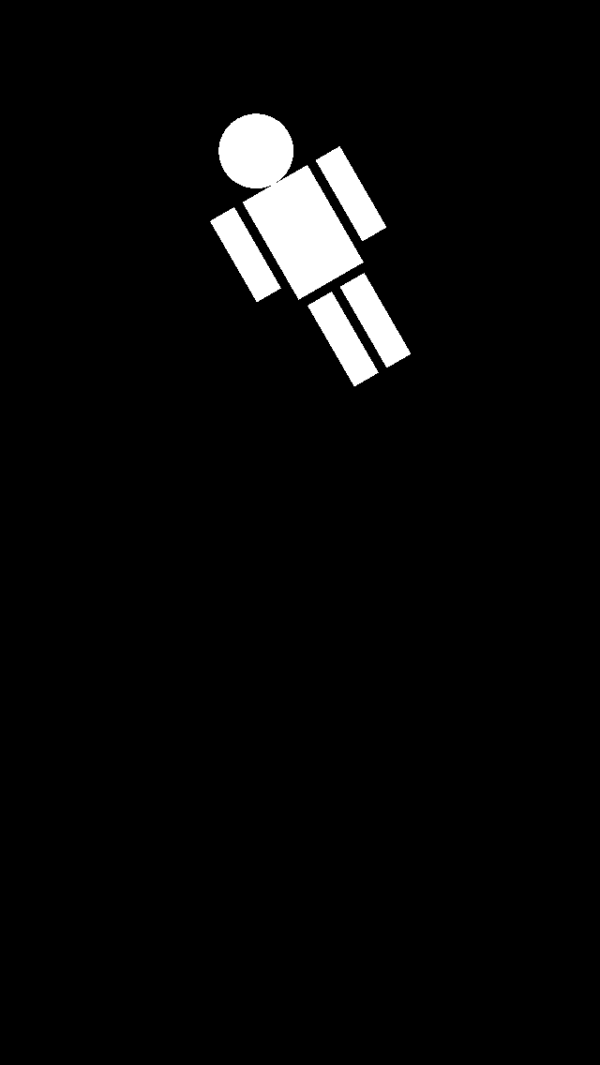
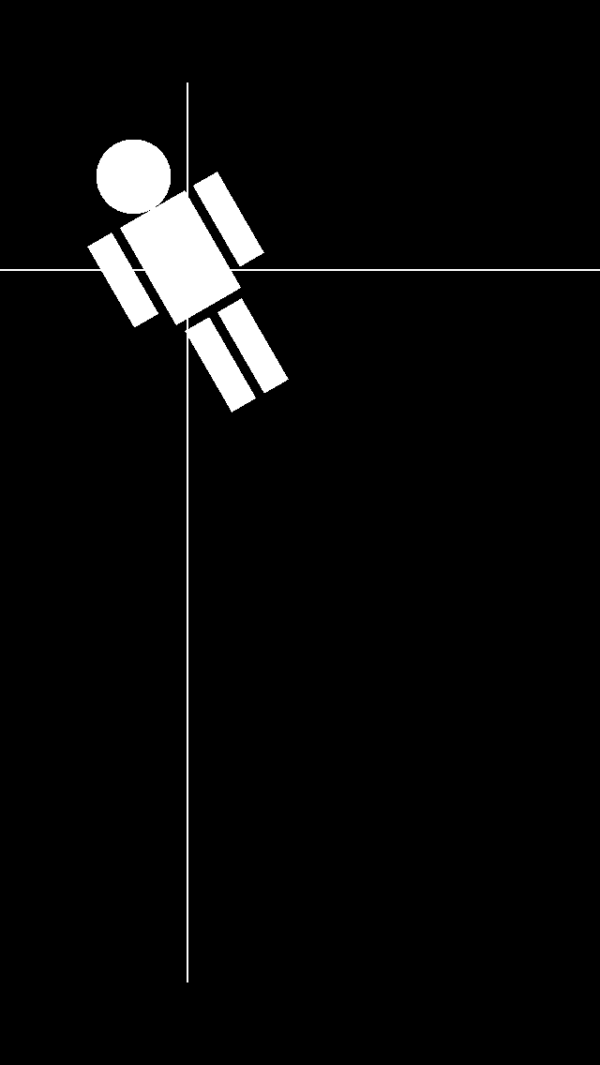
3.2 作成した人形を回転させる
グループごと回転させることで、まとめて回転させることができます。ただし、回転する座標の中心は画面の左上になっています。なので、回転させると以下のようになります。
doll.rotation = -30
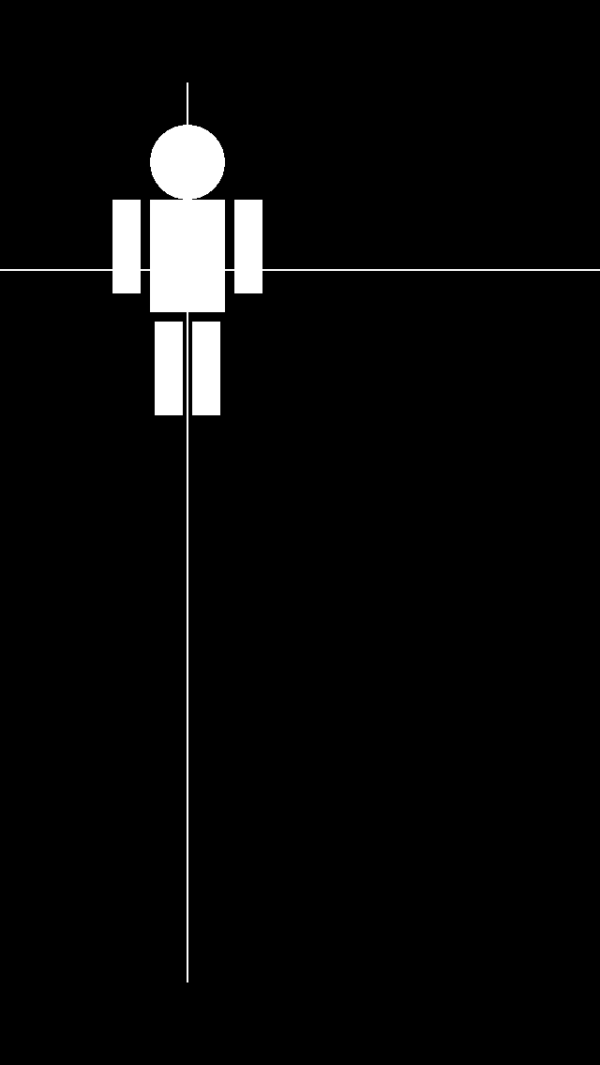
3.3 作成した人形の中心で回転させる
体の中心で回転させたい場合、回転中心位置を変更します。白い線は「x=100」と「y=100」の線です。
3.3.1 アンカーを有効にする
グループを作成した段階ではアンカーポイントを尊重しないので、アンカーを有効にします。
doll.anchorChildren = true
アンカーを有効にすると表示位置が変わります。グループの中心が(0, 0)になり、表示位置が(0, 0)になります。
3.3.2 「doll」グループの位置を調整
続いて、「doll」グループの位置を調整します。
doll.x = 100
doll.y = 100
3.3.3 「doll」グループを回転
アンカーポイントを有効にしたので、回転させます。すると、グループの中心座標を中心に回転します。
doll.rotation = -30
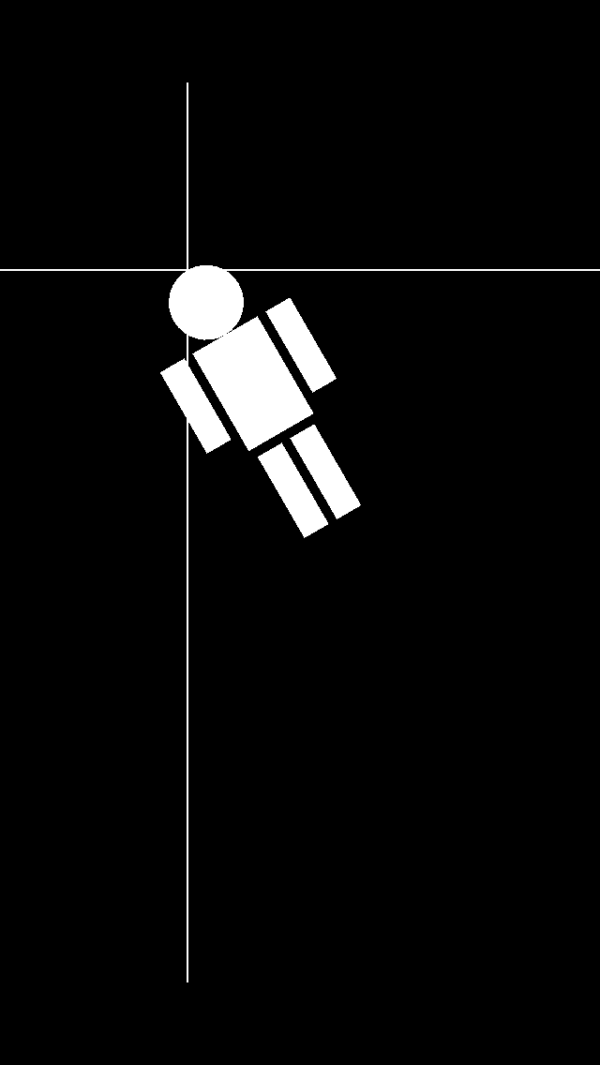
3.3.4 「doll」グループのアンカーポイントの位置を変更して回転
アンカーポイントの位置を変更します。アンカーポイントの設定はそのグループのサイズの割合で設定します。頭のてっぺんを中心にしたい場合、以下のように記述します。
doll.anchorX = 0.5
doll.anchorY = 0
doll.rotation = -30
4. ソースコード
プログラムの全文を掲載します。
<注意>
文字コードがUTF-8になっています。(Corona SDKではUTF-8が標準の為)
ファイル名は必要に応じて変更し利用してください。
本サイトの注意事項を確認してください。
ソースコードを使用する場合、上記注意とともに、自己責任でお願いします。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年8月12日 | v2015.2646 |