Corona SDK のペイントテーブルについて説明します。Corona SDK ではグレースケール、カラー、透明度およびグラデーションを表現することができます。ただし、オブジェクトによっては対応していないことがあります。
Corona SDK はコンピュータ関係で一般的な色の表現方法の0から255ではなく、0から1の範囲で行います。例えば200の場合、0.78(200 / 255 = 0.78)となります。
1. 引数について
各色を指定する引数は以下の通りです。
( gray )
( gray, alpha )
( red, green, blue )
( red, green, blue, alpha )
( gradient )
| 引数名 | 説明 |
|---|---|
| gray | グレースケール:0~1 |
| red | 赤:0~1 |
| green | 緑:0~1 |
| blue | 青:0~1 |
| alpha | 透明度:0~1 |
| gradient | グラデーション用のテーブル down, up, left, right |
2. 四角でサンプル
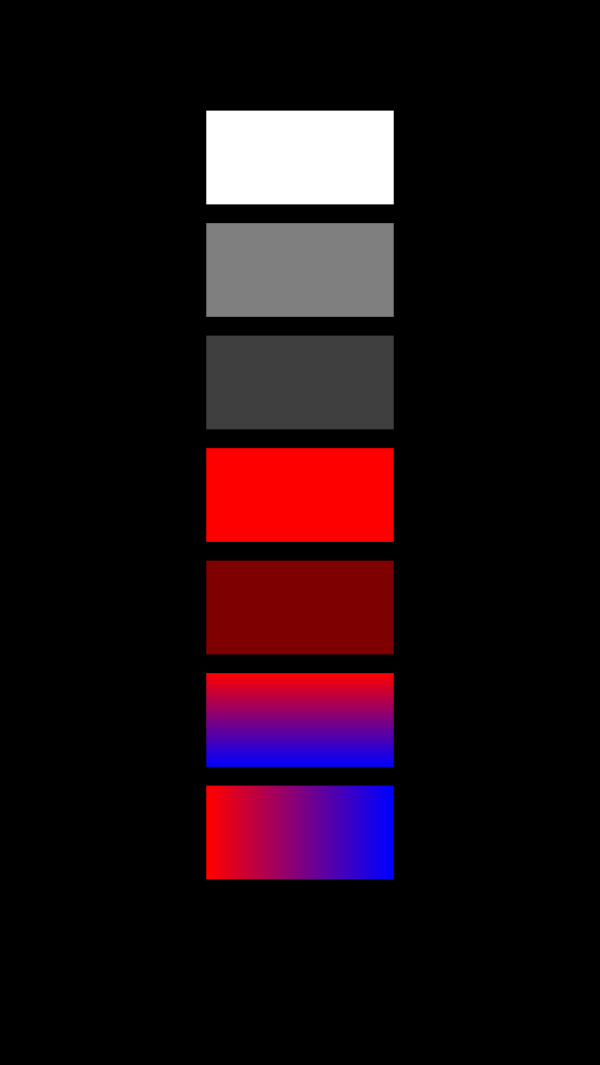
それでは、四角をサンプルとして各色の表現を行います。
— 通常
local rect1 = display.newRect(display.contentCenterX, 40, 100, 50)
— グレースケール:グレー
local rect2 = display.newRect(display.contentCenterX, 100, 100, 50)
rect2:setFillColor(0.5)
— グレースケール:グレーと半透明
local rect3 = display.newRect(display.contentCenterX, 160, 100, 50)
rect3:setFillColor(0.5, 0.5)
— カラー:赤色
local rect4 = display.newRect(display.contentCenterX, 220, 100, 50)
rect4:setFillColor(1, 0, 0, 1)
— カラー:赤色と半透明
local rect5 = display.newRect(display.contentCenterX, 280, 100, 50)
rect5:setFillColor(1, 0, 0, 0.5)
— グラデーション:赤色から青色(上から下へ)
local rect6 = display.newRect(display.contentCenterX, 340, 100, 50)
local paintTable1 = {
type = “gradient”,
color1 = {1, 0, 0, 1},
color2 = {0, 0, 1, 1},
direction = “down”
}
rect6:setFillColor(paintTable1)
— グラデーション:赤色から青色(左から右へ)
local rect7 = display.newRect(display.contentCenterX, 400, 100, 50)
local paintTable2 = {
type = “gradient”,
color1 = {1, 0, 0, 1},
color2 = {0, 0, 1, 1},
direction = “right”
}
rect7:setFillColor(paintTable2)
3. RGBの0から255をCorona SDKで使う方法
続いてよく使われているRGB(255, 255, 255)のような数値をCorona SDK で使う方法です。255で表現されている数値を255で割ればCorona
SDK で使用する形に変換できます。各色のRGBの値はウィキペディアの情報を参考にしています。
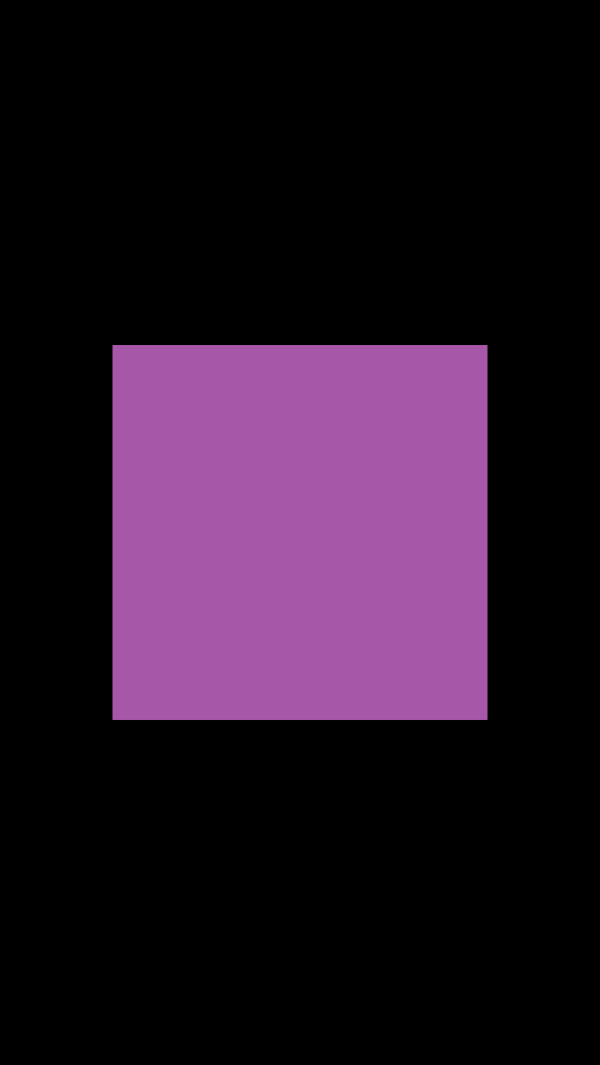
紫色:RGB(167, 87, 168)
local rect = display.newRect(display.contentCenterX, display.contentCenterY, 200, 200)
rect:setFillColor(167 / 255, 87 / 255, 168 / 255)
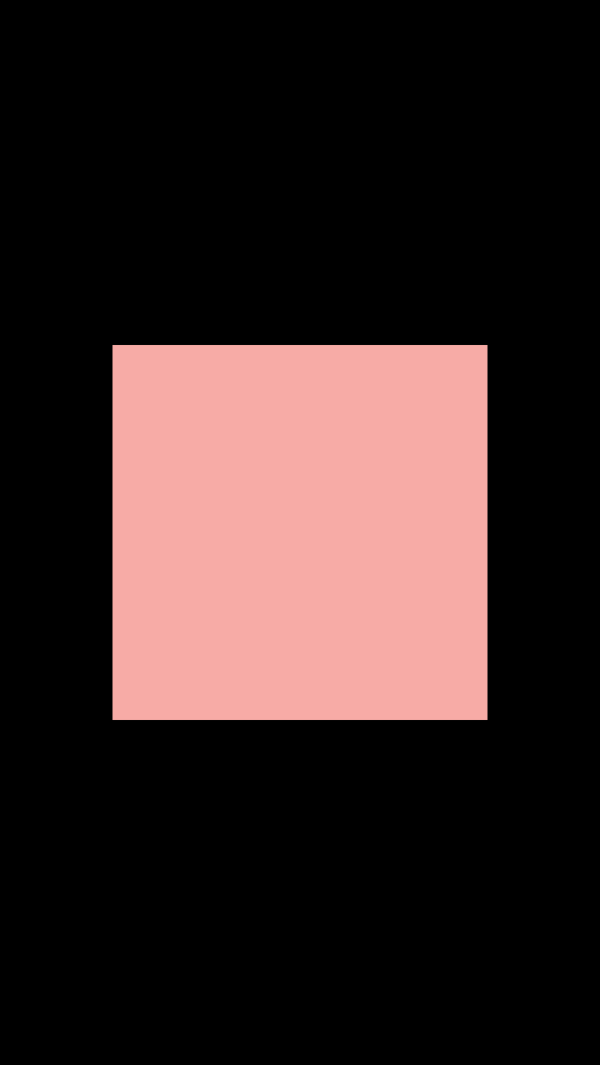
ピンク色:RGB(247, 171, 166)
local rect = display.newRect(display.contentCenterX, display.contentCenterY, 200, 200)
rect:setFillColor(247 / 255, 171 / 255, 166 / 255)
色々な数値に変更を行い試してみてください。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年7月9日 | v2015.2646 |