描画オブジェクトの移動方法についてです。
キャンセル・一時停止・再開はこちらを参照してください。
移動関係の各種イベントはこちらを参照してください。
1.関数の説明
リファレンスを見ると関数と引数は以下の通りです。二つの関数の違いはあとで説明します。
transition.moveBy(target, params)
transition.moveTo(target, params)
| 引数名 | 説明 |
|---|---|
| target | 移動させる対象 |
| params | パラメータ |
パラメータ
注:パラメータはすべてオプションなので、設定しなくても動作します。
| 名前 | 説明 |
|---|---|
| x | 移動先のx座標 |
| y | 移動先のy座標 |
| time | 移動が完了するまでの時間(ミリ秒) |
| tag | 識別用の名前(キャンセルや一時停止などで使用可能) |
| transition | 移動の仕方(なだらかに加速など)(easingライブラリを指定) |
| delay | 指定時間後に移動を開始(ミリ秒) |
| onStart | 移動が開始した際に呼び出す関数を指定 |
| onComplete | 移動が完了した際に呼び出す関数を指定 |
| onPause | 移動が一時停止した際に呼び出す関数を指定 |
| onResume | 移動が再開した際に呼び出す関数を指定 |
| onCancel | 移動をキャンセルした際に呼び出す関数を指定 |
2. moveByとmoveToの違い
moveByとmoveToの違いは移動時の原点をどこにするかです。moveByは現在の座標を原点とし、moveToは絶対座標系での原点を使用します。
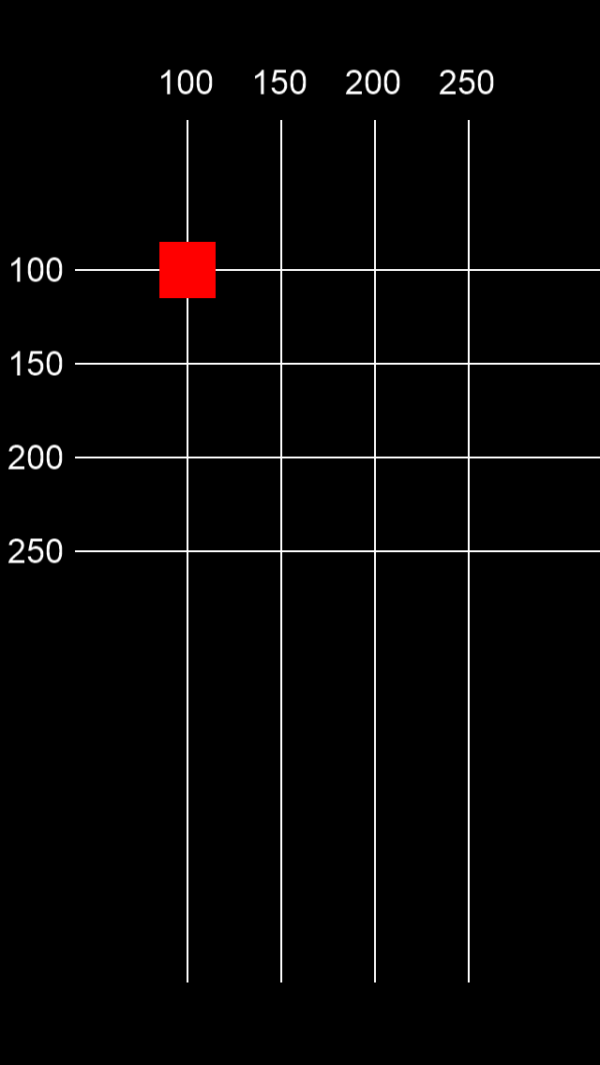
まずどのように動作するのかわかりやすくするために、移動範囲に線を引きます。続いて動作対象とする赤色の四角を作成します。この状態からmoveByとmoveToを使用した場合の移動先の違いを確認します。
local x = 100
local y = 100
local fontSize = 18
for cnt = 0, 3, 1 do
local lineX = x + cnt * 50
local lineY = y + cnt * 50
display.newLine(lineX, 20, lineX, display.contentHeight)
display.newLine(40, lineY, display.contentWidth, lineY)
display.newText(lineX, lineX, 0, native.systemFont, fontSize)
display.newText(lineY, 20, lineY, native.systemFont, fontSize)
end
local obj = display.newRect(100, 100, 30, 30)
obj:setFillColor(1, 0, 0, 1)
moveByとmoveToともに移動先のxとyには150を設定します。
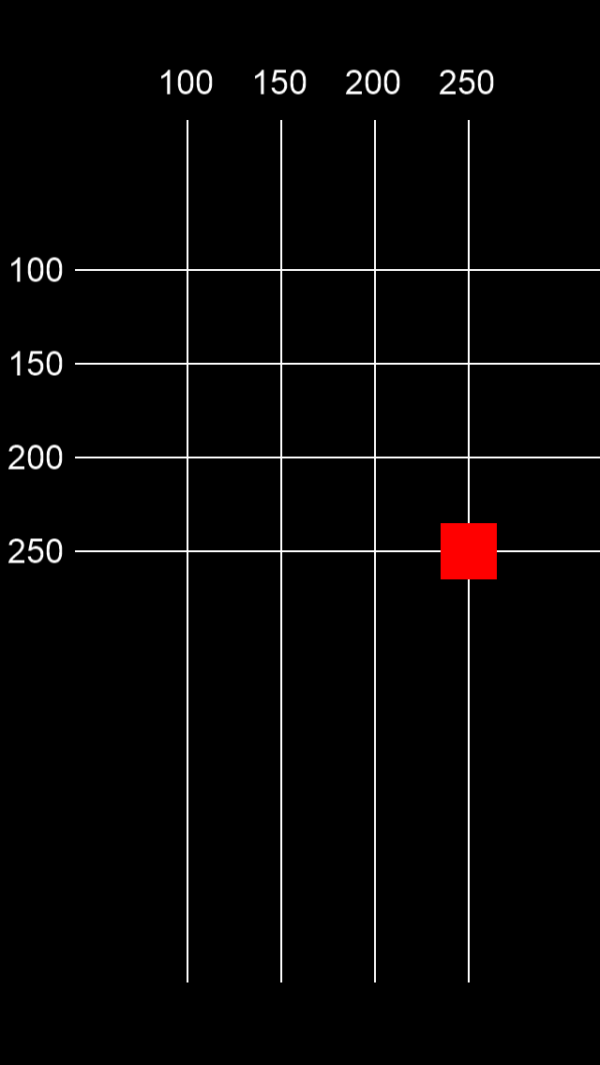
2.1 moveByの場合
移動先のxとyを150に設定します。
transition.moveBy(obj, {x = 150, y = 150})
moveByの場合、(100, 100)を原点と考えて移動するので、移動先の座標は(250, 250)となります。
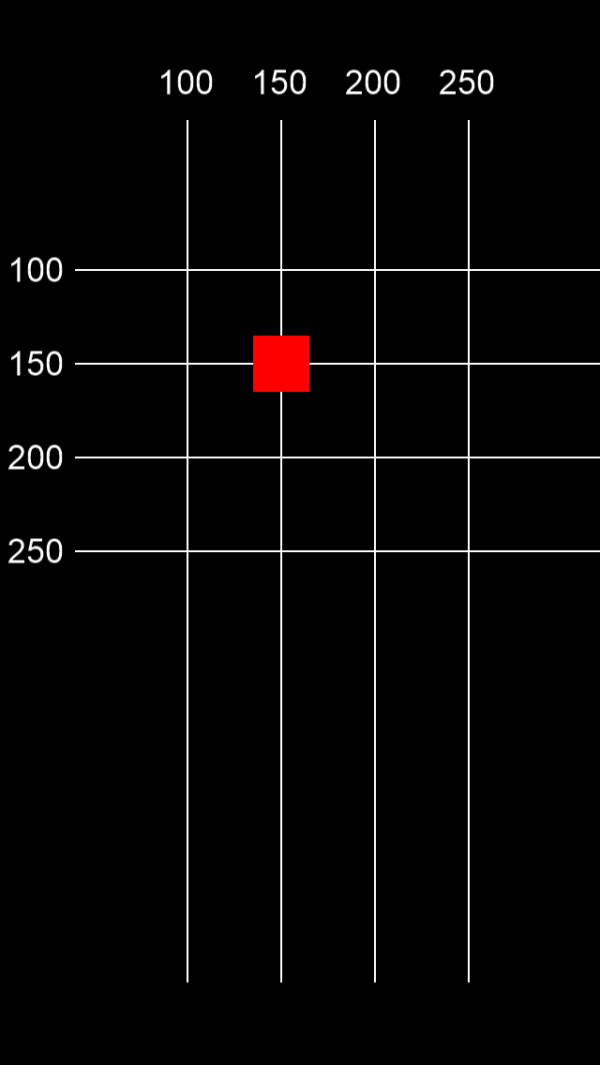
2.2 mobeToの場合
移動先のxとyを150に設定します。
transition.moveTo(obj, {x = 150, y = 150})
moveToの場合、(0, 0)を原点と考えて移動するので、移動先の座標は(150, 150)となります。
2.3 まとめ
描画オブジェクトを今いる位置から計算して移動させたい場合は「moveBy」を、全体の位置から計算し移動させたい場合は「moveTo」を使用するイメージになると思います。
キャンセル・一時停止・再開はこちらを参照してください。
移動関係の各種イベントはこちらを参照してください。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年9月7日 | v2015.2646 |