スマートフォンやタブレットでは、PCと違い画面の向きを意識しなくてはいけません。縦向きや横向き、ひっくり返して使うなど様々な使い方があります。ということで、今回は画面の向きについてです。
1. 画面の向きの種類について
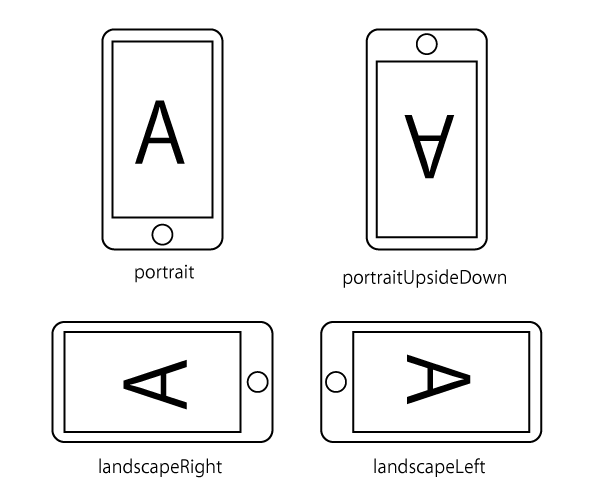
画面の向きには4種類あります。縦向きと横向き、それぞれに上下逆転の4種類です。以下の図は4種類と設定用の名前を示したものです。
2. 設定
対応する画面の向きを設定で決めることができます。例えば「portrait」のみの対応にした場合、画面の向きを変えても何も起きません。「1. 画面の向きの種類について」の図がその状態です。画面の中のAが、画面の向きに関係なく常に同じ方向を向いています。
それでは、設定について見ていきたいと思います。設定は「build.settings」(プロジェクト作成時に自動で作られます)に記述します。画面の向きについての設定は「settings」の「orientation」内に記述します。
settings =
{
orientation =
{
default = “portrait”,
supported = { “portrait”, }
},
}
| default | アプリ起動時の画面の向き | 1つだけ設定する portrait, portraitUpsideDown, landscapeLeft, landscapeRight |
| supported | アプリが対応する画面の向き | 対応するものすべてを設定する portrait, portraitUpsideDown, landscapeLeft, landscapeRight |
2.1 縦長に対応する
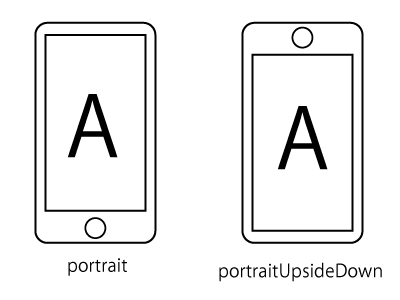
縦長の画面に対応する場合、以下のように設定します。default を portrait または、 portraitUpsideDown に設定します。supported に portrait と portraitUpsideDown を追加します。
settings =
{
orientation =
{
default = “portrait“,
supported =
{
“portrait“,
“portraitUpsideDown“,
},
},
}
上記設定を行うと、以下のような対応になります。
2.2 横長に対応する
横長の画面に対応する場合、以下のように設定します。default を landscapeLeft または、 landscapeRight に設定します。supported に landscapeLeft と landscapeRight を追加します。
settings =
{
orientation =
{
default = “landscapeLeft“,
supported =
{
“landscapeLeft“,
“landscapeRight“,
},
},
}
上記設定を行うと、以下のような対応になります。
2.3 4種類すべてに対応する
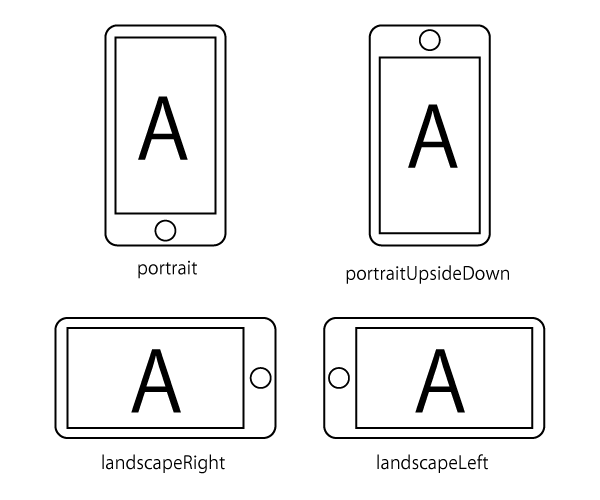
4種類の画面に対応する場合、以下のように設定します。default を portrait 等に設定します。supported に4種類すべてを追加します。
settings =
{
orientation =
{
default = “portrait“,
supported =
{
“portrait“,
“portraitUpsideDown“,
“landscapeLeft“,
“landscapeRight“,
},
},
}
上記設定を行うと、以下のような対応になります。
3. Corona SDK シミュレータでの画面切り替え
Corona SDK シミュレータで画面の向きを変えるテストを行うことができます。メニューの「Hardware -> Rotate Left」または「Hardware -> Rotate Right」を選択することで、画面の向きを変えることができます。
4. アプリ起動中に向きを変えた場合
アプリ起動中に画面の向きを変えた場合、自動的に上下左右が切り替わります。しかし、アプリの作り方によっては、縦横の比率が変わってしまうため、縦長用と横長用で配置を変えなくてはいけない場合があります。その様な場合、画面の向きが変わったというイベントを取得するようにする必要があります。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年6月19日 | v2015.2646 |