iOS、AndroidなどOSが違うとハードも違ってきます。ハードが違えば画面の解像度も変わってきます。また画面の比率まで変わってきます。それぞれの機種に対応するのは非常に大変なことです。Corona
SDKでは簡単に色々なサイズに対応することができるので、その方法の1つを説明します。
1. 参考までに解像度と比率紹介
現在、よく使われている解像度と比率を紹介します。
| 機種 or OS | 解像度[ピクセル] | 比率 |
|---|---|---|
| iPhone5 | 640×1136 | 40:71 (9:16) |
| iPhone6 | 750×1334 | 375:667 (9:16) |
| iPhone6 Plus | 1242×2208 (1080×1920) |
9:16 |
| iPad Air | 1536×2048 | 3:4 |
| iPad Mini | 768×1024 | 3:4 |
| Android | 480×854 | 240:427 |
| Android | 720×1280 | 9:16 |
| Android | 1080×1920 | 9:16 |
| Android | 1440×2560 | 9:16 |
| Android タブレット | 800×1280 | 5:8 |
| Android タブレット | 1200×1920 | 5:8 |
| Android タブレット | 1536×2048 | 3:4 |
| Android タブレット | 1600×2560 | 5:8 |
代表的なものでもこれだけの種類があります。古い機種や独自のサイズの物もあるので、もっと色々な種類があると思います。アプリ開発をする際、画面のサイズや比率というのは非常に重要なポイントです。ある機種では正常に表示されているが、違う機種ではガタガタになってしまう、はみだしてしまう、なんてことが発生する可能性があります。このような問題を解決する方法がCorona
SDK にはあります。
- 何も考えずにCorona SDKでプロジェクト作成時にPhone Preset(320×480)にする
- 設定ファイル(config.lua)に画面サイズを切り替えるプログラムを追加する
この章では1の方法を行った場合の説明のみにします。2の方法は多少複雑になるので、ここでは説明をしません。(将来行う予定です)しかし、2の方法でも1と同じことをする部分があるので、どちらも理解しておく必要があります。
2. Corona SDK は自動で拡大してくれます
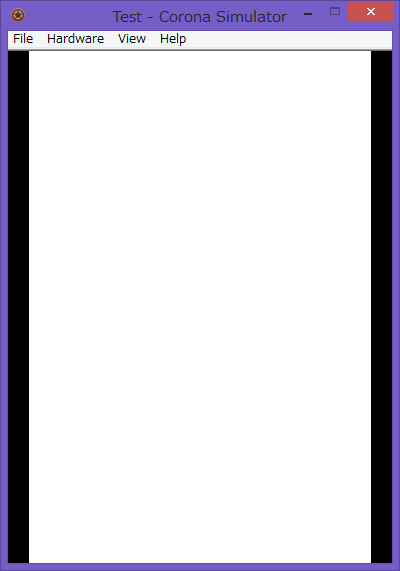
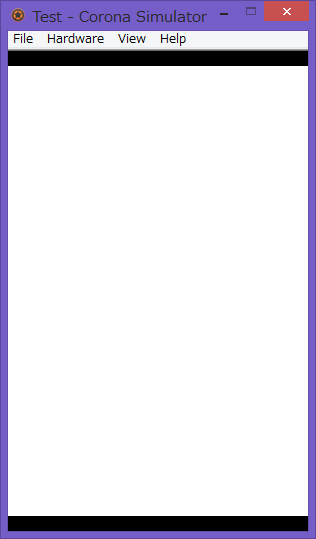
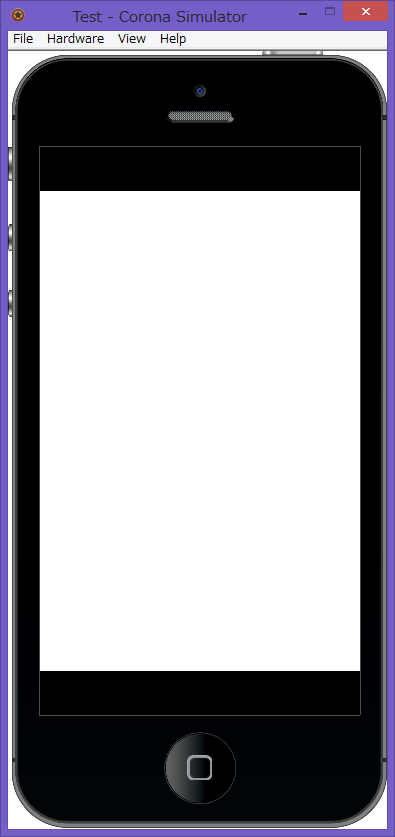
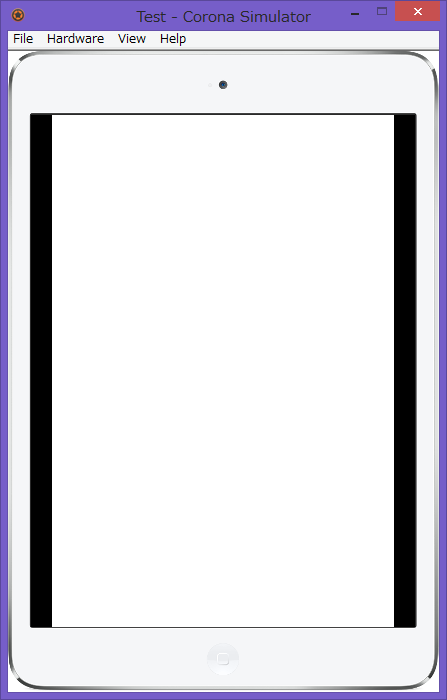
Corona SDK でアプリを作ると基本的には勝手にリサイズしてくれます。プロジェクト作成時に設定したサイズを基に、そのサイズを数倍して画面に合うようにしてくれます。となると、この機能だけでどの機種でもいいような気がしますが、そうはいきません。なぜなら画面の比率が違うからです。例えば320×480にした場合、比率は2:3です。iPhone6の場合は750×1334、比率は約9:16です。2:3を拡大した場合、9:13.5になります。すると余った部分は何も表示されなくなってしまいます(何もしなければ黒くなります)。画像のサンプルを数点紹介します。
以上のように機種により、上下左右に空間ができてしまいます。
単純なアプリの場合、背景だけを適当に塗るなどすればごまかすことは出来ますが、情報量が多いアプリの場合、その部分がないことは非常にもったいないことになります。
以上の事から将来アプリを作成する場合、設定ファイル(config.lua)に画面サイズを切り替えるプログラムを追加する必要があります。しかし、当分の間はこの機能は使用しないため、この章では説明しません。(必要になった時に説明します)
3. まとめ
Corona SDK を使えば特に画面のサイズを気にすることなく、簡単に色々な機種に対応したアプリを作ることができます。機種やOSの違いにより発生する多くの問題を、考えることなく対応できるのは非常に便利です。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年6月17日 | v2015.2646 |