今回はCorona SDK で文字を表示する方法です。
1.関数の説明
リファレンスを見ると関数と引数は以下の2種類になっています。
- display.newText( [parentGroup,] text, x, y, font [, fontSize] )
- display.newText( [parentGroup,] text, x, y [, width, height], font [, fontSize]
)
注:大かっこ([と])で囲まれている引数は省略可能を意味しています。
| 引数名 | 説明 |
|---|---|
| parentGroup | [省略可能] 登録するグループを指定 |
| text | 表示する文字列 |
| x | 表示するx座標 (テキストオブジェクトの中心位置) |
| y | 表示するy座標 (テキストオブジェクトの中心位置) |
| width | [省略可能] 文字列の表示エリアの横幅 注:widthを使用する場合、heightの設定も必須です |
| height | [省略可能] 文字列の表示エリアの高さ 注:heightを使用する場合、widthの設定も必須です |
| font | フォントの種類 native.systemFont native.systemFontBold |
| fontSize | [省略可能] フォントのサイズ |
戻り値は「TextObject」(テキスト・オブジェクト)になります。
1.1 aの場合の使用方法
座標(100, 200)に「テスト」を表示するには以下のように記述します。
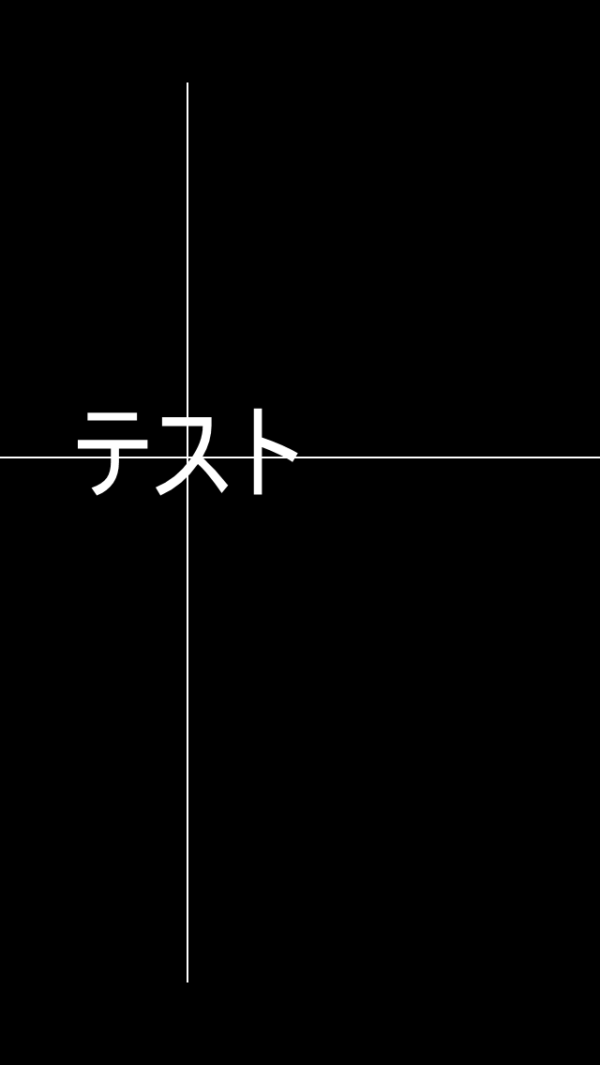
display.newText(“テスト”, 100, 200, native.systemFont, 50)
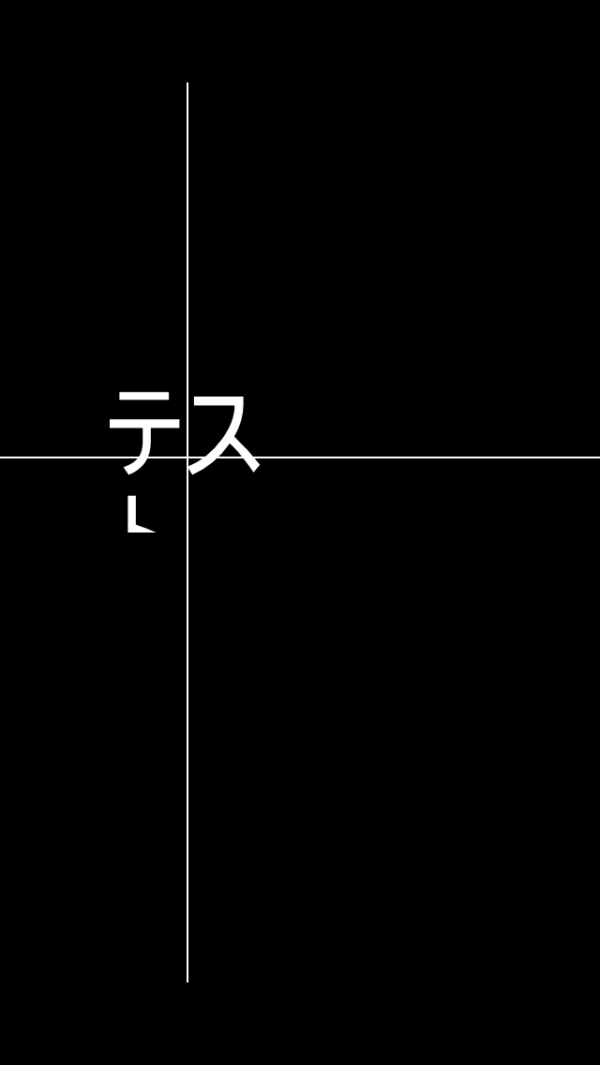
このプログラムを実行すると下記のような位置に表示されます。白い線は「x=100」と「y=200」の線です。newText関数で指定するxとyの座標は、出力する文字列の中心座標になります。
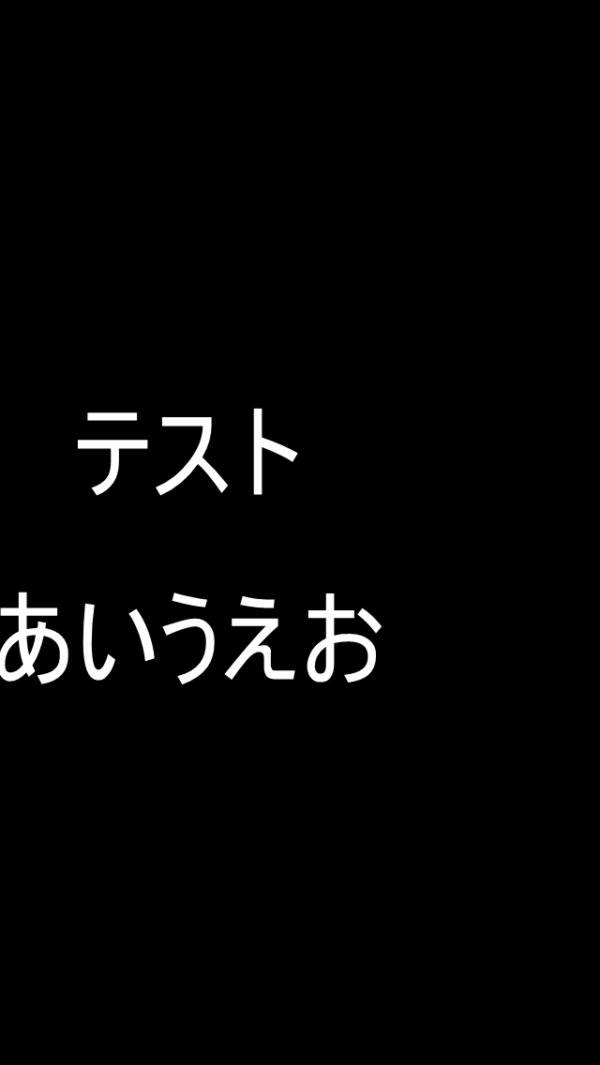
例えば以下のようなプログラムを作成します。
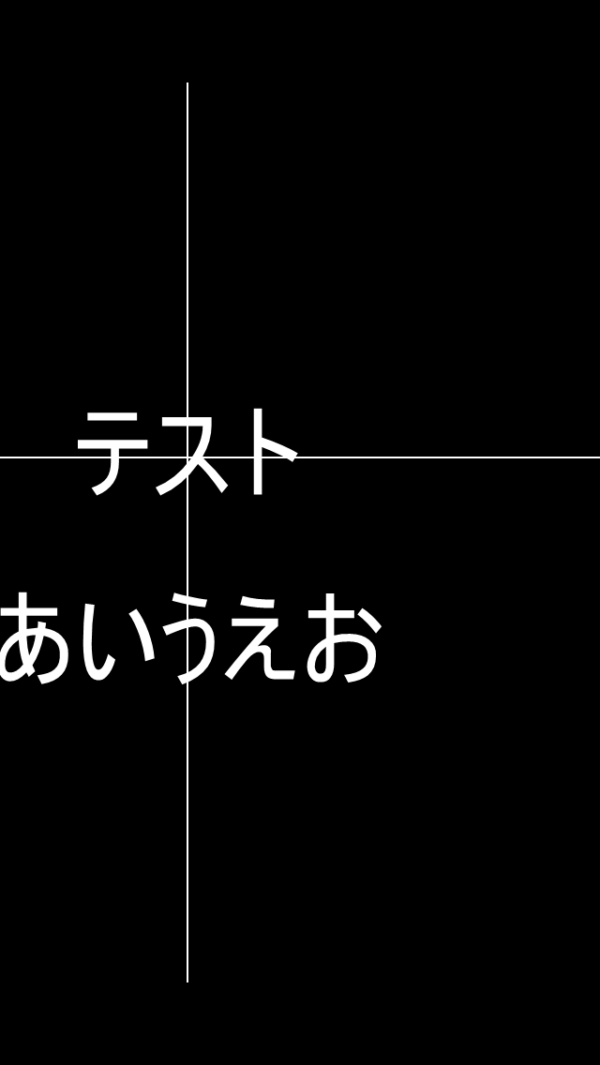
display.newText(“テスト”, 100, 200, native.systemFont, 50)
display.newText(“あいうえお”, 100, 300, native.systemFont, 50)
上記のように表示されます。これが意図した表示位置であれば問題ありません。しかし、このような場合、文字の開始位置(x軸)を一緒にしたいな、と思うことがあります。次にその方法を説明します。
local x = 100
local y = 200
local test = display.newText(“テスト”, x, y, native.systemFont, 50)
test.x = test.x + test.width * 0.5
local aiueo = display.newText(“あいうえお”, x, y + 100, native.systemFont, 50)
aiueo.x = aiueo.x + aiueo.width * 0.5
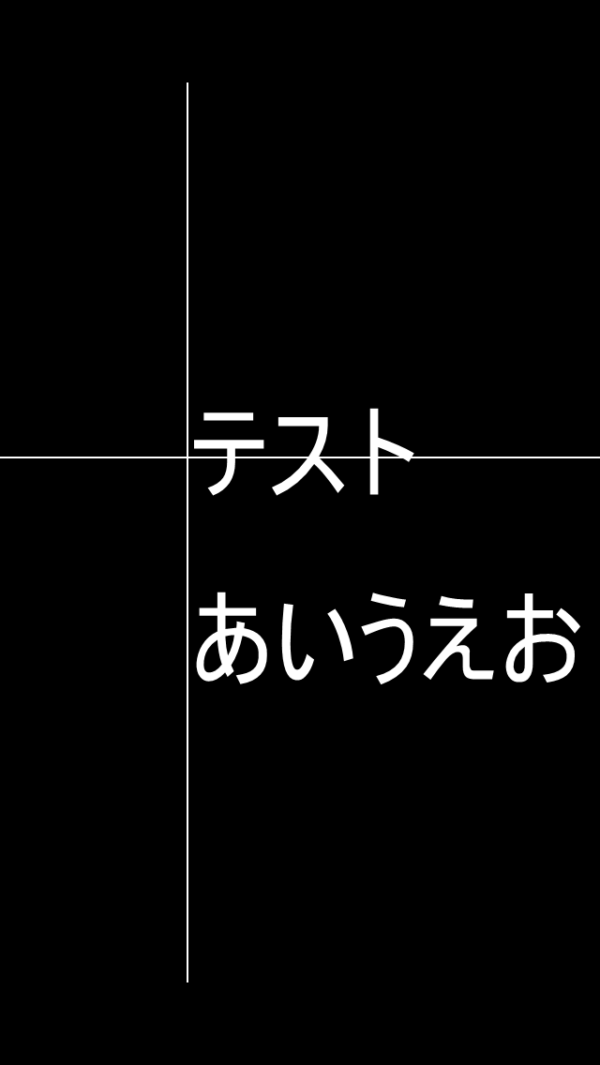
作成した段階での左詰めはできないので、文字列を作成後、移動させます。まずnewText関数で作成したテキスト・オブジェクトを「test」という変数に代入します。続いてtestの横幅を取得しその半分を今のxに加算し代入します。すると、開始位置がxで宣言している100の位置に変更されます。「あいうえお」を表示している関数も同様に変更します。すると以下のように表示されます。
以上のように、テキスト・オブジェクトを作成後に表示位置を変更したい場合、テキスト・オブジェクトのxとyを変更すれば自由に位置を変えることができます。
1.2 bの場合の使用方法
aとbの式の違いは表示エリアの横幅と高さを指定するかどうかです。それではそれらを指定した場合の表示を見てみましょう。
display.newText(“テスト”, 100, 200, 90, 100, native.systemFont, 50)
widthとheightを指定すると、上記のようにwidthとheightに収まるように表示されます。ただし、フォントサイズは変更されないため、widthとheightを小さく設定すると以下のようになります。
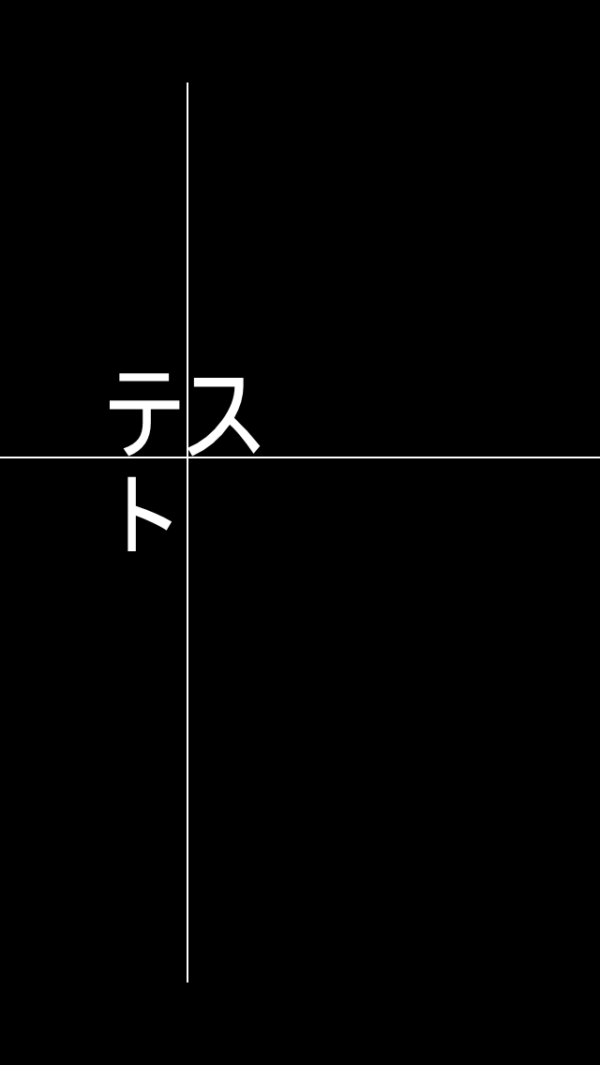
display.newText(“テスト”, 100, 200, 90, 80, native.systemFont, 50)
上記のように「テスト」の「ト」の部分が切れてしまっています。以上のようにwidthとheightを指定する場合は注意が必要です。
2.文字列のフォントについて
標準では文字列を指定する際、「native.systemFont」と「native.systemFontBold」を指定することができます。
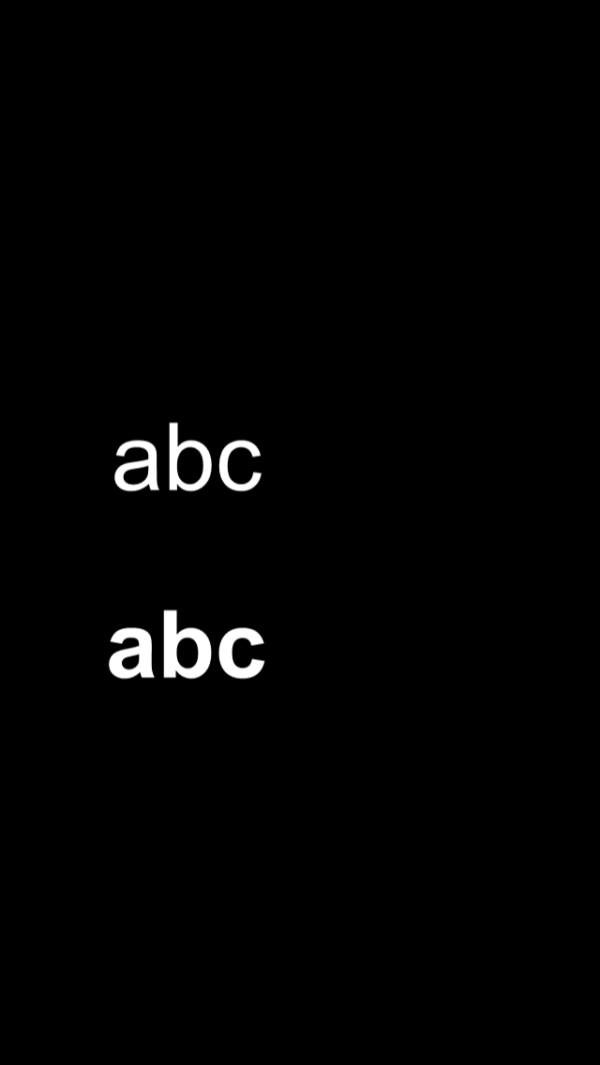
display.newText(“abc”, 100, 200, native.systemFont, 50)
display.newText(“abc”, 100, 300, native.systemFontBold, 50)
上が「native.systemFont」、下が「native.systemFontBold」になっています。
3.テキスト・オブジェクトのプロパティ
テキスト・オブジェクトのプロパティについて説明します。
3.1 サイズ:object.size
テキスト・オブジェクトが持つサイズ・プロパティを変更するとフォントサイズを変更することができます。
local test1 = display.newText(“テスト”, 100, 200, native.systemFont, 50)
local test2 = display.newText(“テスト”, 100, 300, native.systemFont, 50)
test2.size = 20
3.2 テキスト:object.text
テキスト・オブジェクトが持つテキスト・プロパティを変更すると表示する文字列を変更することができます。
local test1 = display.newText(“テスト”, 100, 200, native.systemFont, 50)
local test2 = display.newText(“テスト”, 100, 300, native.systemFont, 50)
test2.text = “あいうえお”
4.テキスト・オブジェクトの関数
テキスト・オブジェクトの関数について説明します。
4.1 文字列の色の変更:object:setFillColor()
テキスト・オブジェクトが持つ「setFillColor」関数を呼び出すと、表示する文字列の色を変更することができます。色の表現方法は、グレースケールまたは光の3原色の組み合わせです。
- object:setFillColor( gray )
- object:setFillColor( gray, alpha )
- object:setFillColor( red, green, blue )
- object:setFillColor( red, green, blue, alpha )
- object:setFillColor( gradient )
| 引数名 | 説明 |
|---|---|
| gray | グレースケール:0~1 |
| red | 赤:0~1 |
| green | 緑:0~1 |
| blue | 青:0~1 |
| alpha | 透明度:0~1 |
| gradient | グラデーション用のテーブル |
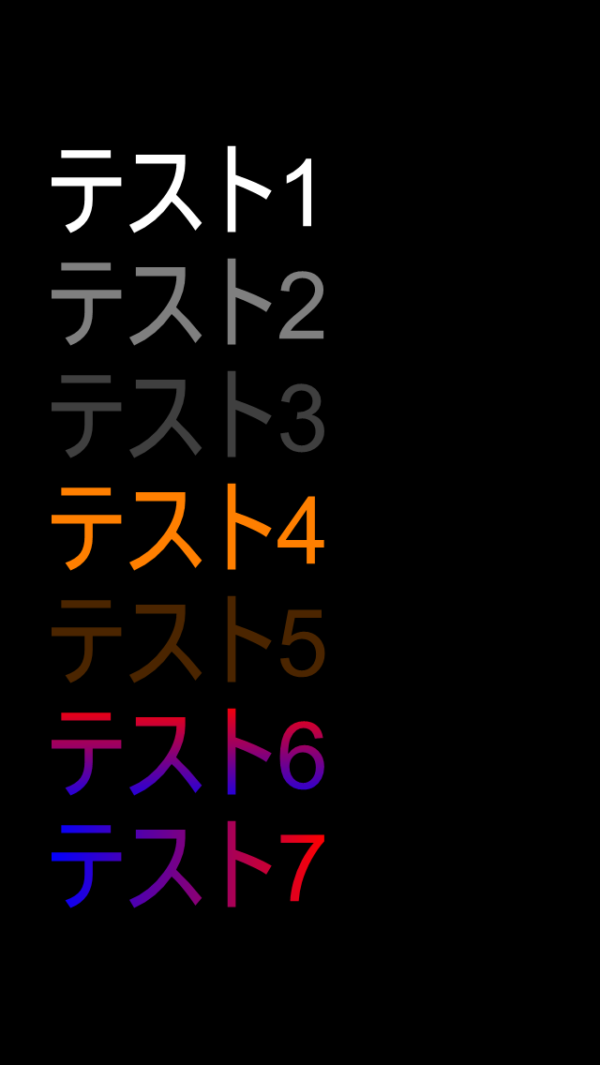
以下のプログラムを実行すると、その下の図のように表示されます。
— 通常表示
local test1 = display.newText(“テスト1”, 100, 60, native.systemFont, 50)
— グレースケール(グレー)
local test2 = display.newText(“テスト2”, 100, 120, native.systemFont, 50)
test2:setFillColor(0.5)
— グレースケール(グレー、半透明)
local test3 = display.newText(“テスト3”, 100, 180, native.systemFont, 50)
test3:setFillColor(0.5, 0.5)
— カラー(オレンジっぽい色)
local test4 = display.newText(“テスト4”, 100, 240, native.systemFont, 50)
test4:setFillColor(1, 0.5, 0)
— カラー(オレンジっぽい色、半透明)
local test5 = display.newText(“テスト5”, 100, 300, native.systemFont, 50)
test5:setFillColor(1, 0.5, 0, 0.3)
— カラー(上から下へのグラデーション、赤から青へ)
local test6 = display.newText(“テスト6”, 100, 360, native.systemFont, 50)
local colorTable1 = {
type = gradient,
color1 = {1, 0, 0, 1},
color2 = {0, 0, 1, 1},
direction = “down”,
}
test6:setFillColor(colorTable1)
— カラー(左から右へのグラデーション、赤から青へ)
local test7 = display.newText(“テスト7”, 100, 420, native.systemFont, 50)
local colorTable2 = {
type = gradient,
color1 = {1, 0, 0, 1},
color2 = {0, 0, 1, 1},
direction = “left”,
}
test7:setFillColor(colorTable2)
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年6月30日 | v2015.2646 |