今回はCorona SDK で線を表示する方法です。
1.関数の説明
リファレンスを見ると関数と引数は以下の通りです。
display.newLine( [parentGroup,] x1, y1, x2, y2 [, x3, y3, … ] )
注:大かっこ([と])で囲まれている引数は省略可能を意味しています。
| 引数名 | 説明 |
|---|---|
| parentGroup | [省略可能] 登録するグループを指定 |
| x1 | 線の開始x座標 |
| y1 | 線の開始y座標 |
| x2 | 線の終点x座標 |
| y2 | 線の終点y座標 |
| x3 xn |
[省略可能] 追加のx座標(xn-1に接続:x3の場合、x2) 継続して追加可能 |
| y3 yn |
[省略可能] 追加のy座標(yn-1に接続:y3の場合、y2) 継続して追加可能 |
戻り値は「Line Object」(ライン・オブジェクト)になります。
注:ライン・オブジェクトは「touch」および「tap」イベントに対応していません。
1.1 使用方法
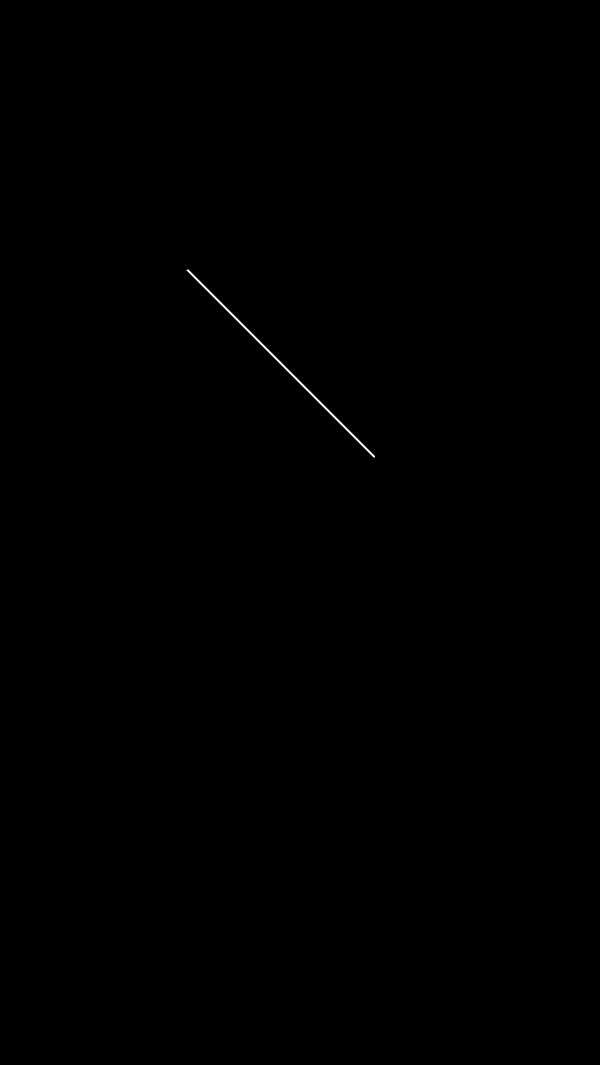
座標(100, 100)から(200, 200) に線を表示するには以下のように記述します。
display.newLine(100, 100, 200, 200)
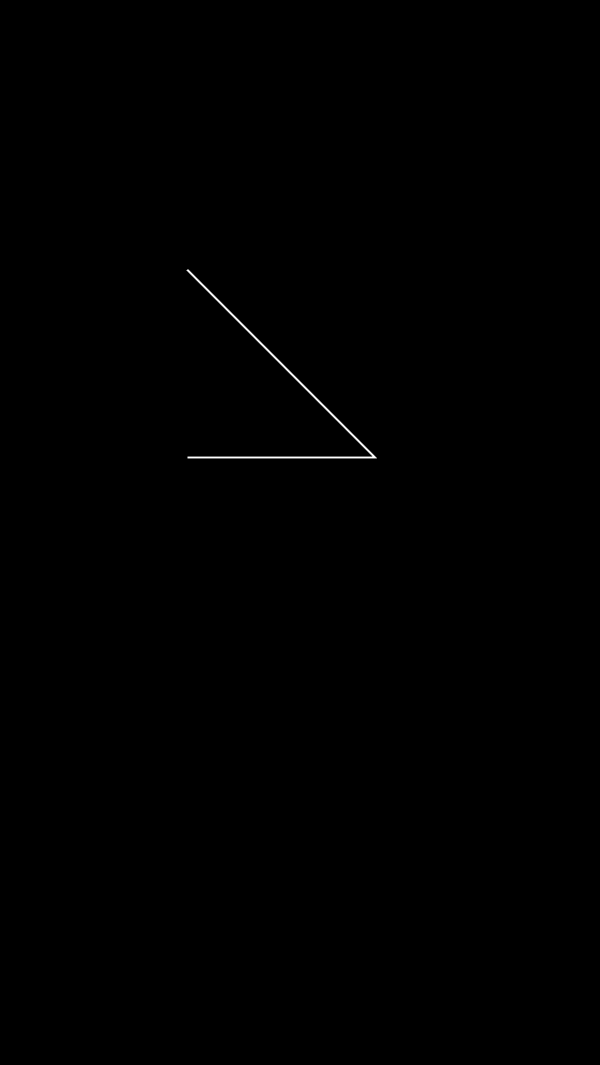
何点か通る線を作成したい場合は以下のようにします。
- (100, 100)
- (200, 200)
- (100, 200)
display.newLine(100, 100, 200, 200, 100, 200)
2.ライン・オブジェクトのプロパティ
ライン・オブジェクトのプロパティについて説明します。
2.1 線の太さ:object.strokeWidth
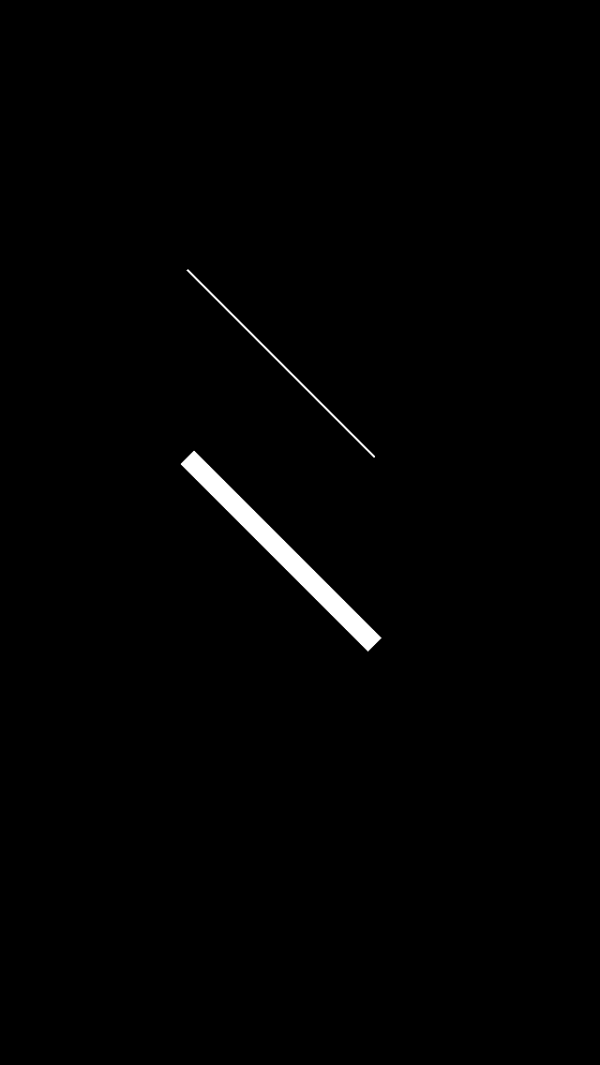
ライン・オブジェクトが持つ「strokeWidth」を変更すると、線の太さを変更することができます。
local line1 = display.newLine(100, 100, 200, 200)
local line2 = display.newLine(100, 200, 200, 300)
line2.strokeWidth = 10
3.ライン・オブジェクトの関数
ライン・オブジェクトの関数について説明します。
3.1 線の通過点を追加:object:append()
ライン・オブジェクトが持つ「append」関数を呼び出すと、線の通過点を追加することが可能です。最後の(x, y)の後ろに線を追加していきます。
LineObject:append( x, y [, … ] )
| 引数名 | 説明 |
|---|---|
| x | 追加のx座標 |
| y | 追加のy座標 |
| xn | [省略可能] 追加のx座標 継続して追加可能 |
| yn | [省略可能] 追加のy座標 継続して追加可能 |
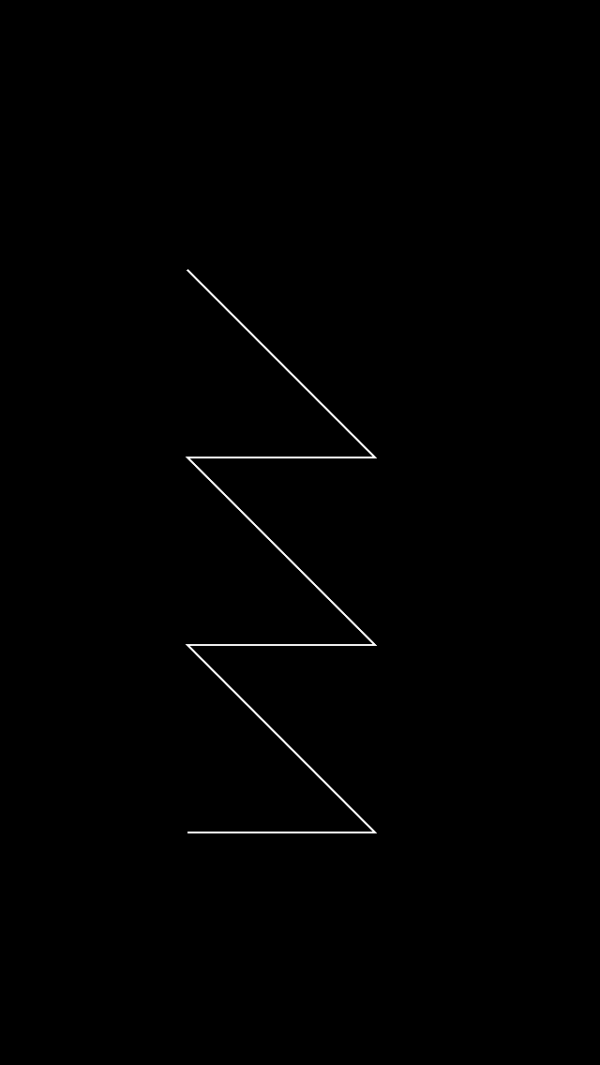
以下のプログラムを実行すると、その下の図のように表示されます。
local line = display.newLine(100, 100, 200, 200)
line:append(100, 200)
line:append(200, 300)
line:append(100, 300, 200, 400, 100, 400)
4.1 線の色の変更:object:setStrokeColor()
ライン・オブジェクトが持つ「setStrokeColor」関数を呼び出すと、線の色を変更することができます。色の表現方法は、グレースケールまたは光の3原色の組み合わせです。
object:setStrokeColor( gray )
object:setStrokeColor( gray, alpha )
object:setStrokeColor( red, green, blue )
object:setStrokeColor( red, green, blue, alpha )
| 引数名 | 説明 |
|---|---|
| gray | グレースケール:0~1 |
| red | 赤:0~1 |
| green | 緑:0~1 |
| blue | 青:0~1 |
| alpha | 透明度:0~1 |
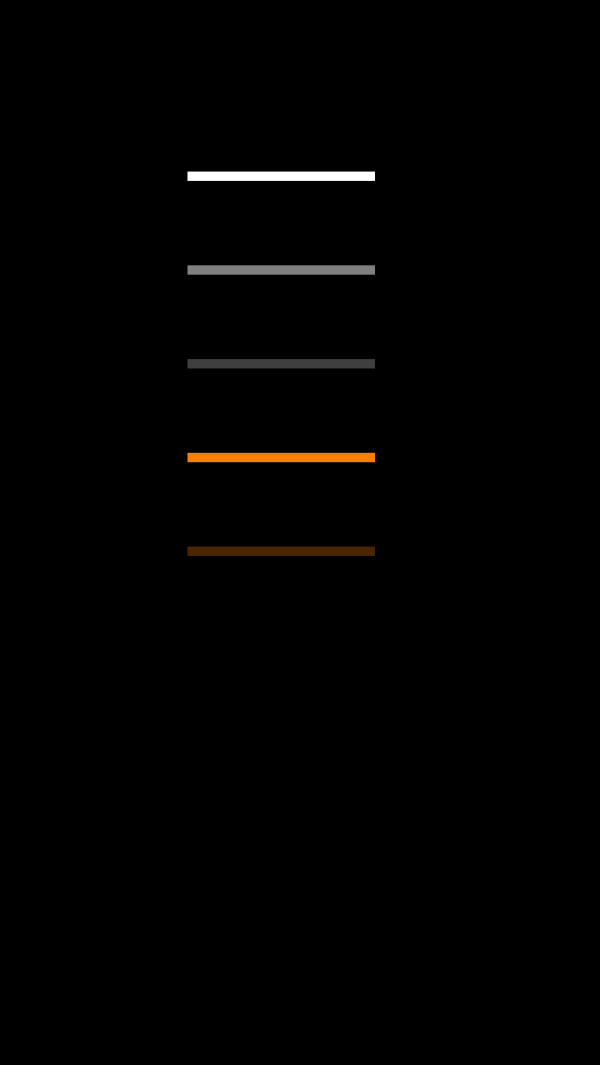
以下のプログラムを実行すると、その下の図のように表示されます。
— 初期の色
local line1 = display.newLine(100, 50, 200, 50)
line1.strokeWidth = 5
— グレースケール(グレー)
local line2 = display.newLine(100, 100, 200, 100)
line2.strokeWidth = 5
line2:setStrokeColor(0.5)
— グレースケール(グレー、半透明)
local line3 = display.newLine(100, 150, 200, 150)
line3.strokeWidth = 5
line3:setStrokeColor(0.5, 0.5)
— カラー(オレンジっぽい色)
local line4 = display.newLine(100, 200, 200, 200)
line4.strokeWidth = 5
line4:setStrokeColor(1, 0.5, 0)
— カラー(オレンジっぽい色、半透明)
local line5 = display.newLine(100, 250, 200, 250)
line5.strokeWidth = 5
line5:setStrokeColor(1, 0.5, 0, 0.3)
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年7月5日 | v2015.2646 |