今回はCorona SDK で角が丸くなっている四角形を表示する方法です。
1.関数の説明
リファレンスを見ると関数と引数は以下の通りです。
display.newRoundedRect( [parentGroup,] x, y, width, height, cornerRadius
)
注:大かっこ([と])で囲まれている引数は省略可能を意味しています。
| 引数名 | 説明 |
|---|---|
| parentGroup | [省略可能] 登録するグループを指定 |
| x | 四角形の中心のx座標 |
| y | 四角形の中心のy座標 |
| width | 四角形の横幅 |
| height | 四角形の高さ |
| cornerRadius | 角の丸みの半径 |
戻り値は「shape Object」(シェイプ・オブジェクト)になります。
1.1 使用方法
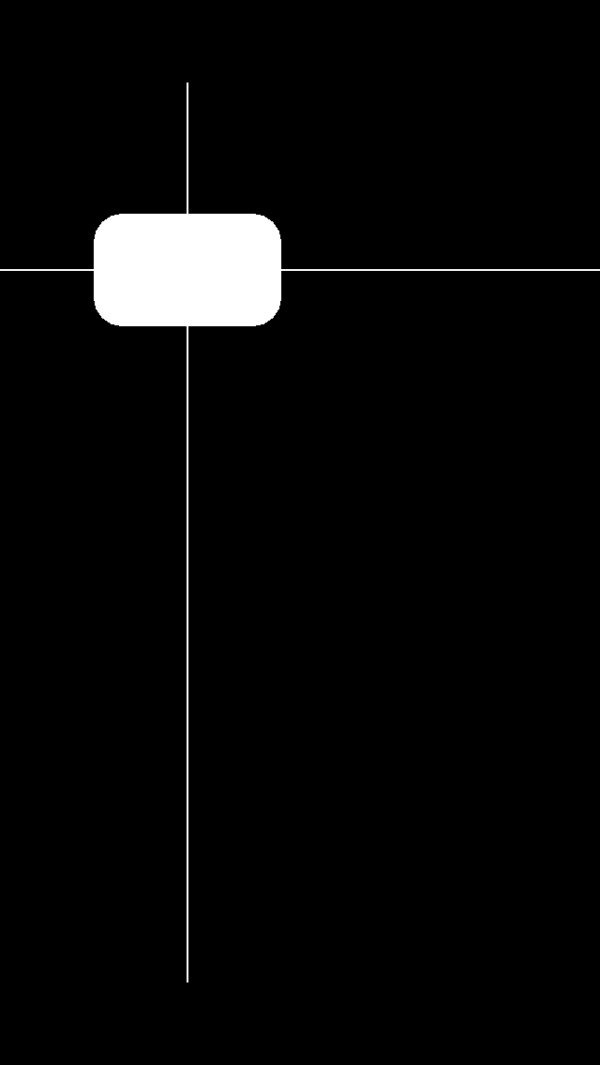
座標(100, 100)に横幅が100、高さが60、角の丸みの半径が15の角丸四角形を表示するには以下のように記述します。白い線は「x=100」と「y=100」の線です。newRoundedRect関数で指定するxとyの座標は、出力する四角形の中心座標になります。
display.newRoundedRect(100, 100, 100, 60, 15)
2.シェイプ・オブジェクトのプロパティ
シェイプ・オブジェクトのプロパティについて説明します。基本的に矩形の表示方法と同じなので、
「四角形を描く」
を参照してください。違う部分のみ以下で説明します。
2.1 角の丸みの変更:object.path.radius
角が丸い四角のシェイプ・オブジェクトが持つ「object.path.radius」を変更すると角の丸みを変更することができます。
local roundedRect = display.newRoundedRect(100, 100, 100, 60, 15)
roundedRect.path.radius = 20
3.シェイプ・オブジェクトの関数
シェイプ・オブジェクトの関数について説明します。基本的に矩形の表示方法と同じなので
「四角形を描く」
を参照してください。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年7月28日 | v2015.2646 |