今回はCorona SDK で多角形を表示する方法です。
1.関数の説明
リファレンスを見ると関数と引数は以下の通りです。
display.newPolygon( [parentGroup,] x, y, vertices )
注:大かっこ([と])で囲まれている引数は省略可能を意味しています。
| 引数名 | 説明 |
|---|---|
| parentGroup | [省略可能] 登録するグループを指定 |
| x | 四角形の中心のx座標 |
| y | 四角形の中心のy座標 |
| vertices | 各頂点の座標を登録したテーブル 例: vertices = {x1, y1, x2, y2, x3, y3, x4, y4} |
戻り値は「shape Object」(シェイプ・オブジェクト)になります。
1.1 使用方法
座標(100, 100)に多角形を表示します。白い線は「x=100」と「y=100」の線です。
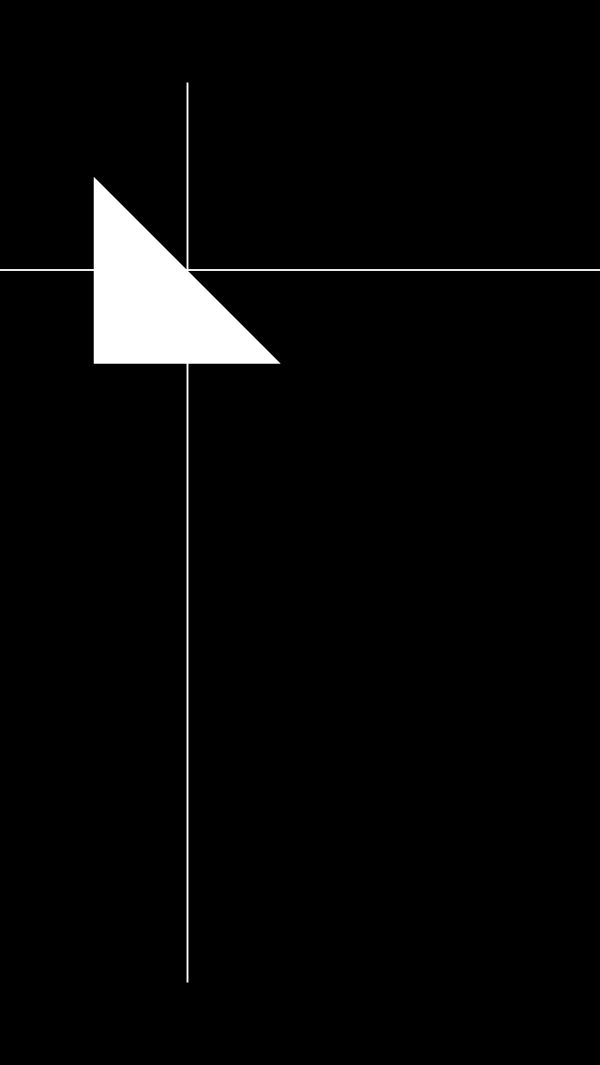
例1:三角形
local vertices = {0, 0, 100, 100, 0, 100}
local polygon = display.newPolygon(100, 100, vertices)
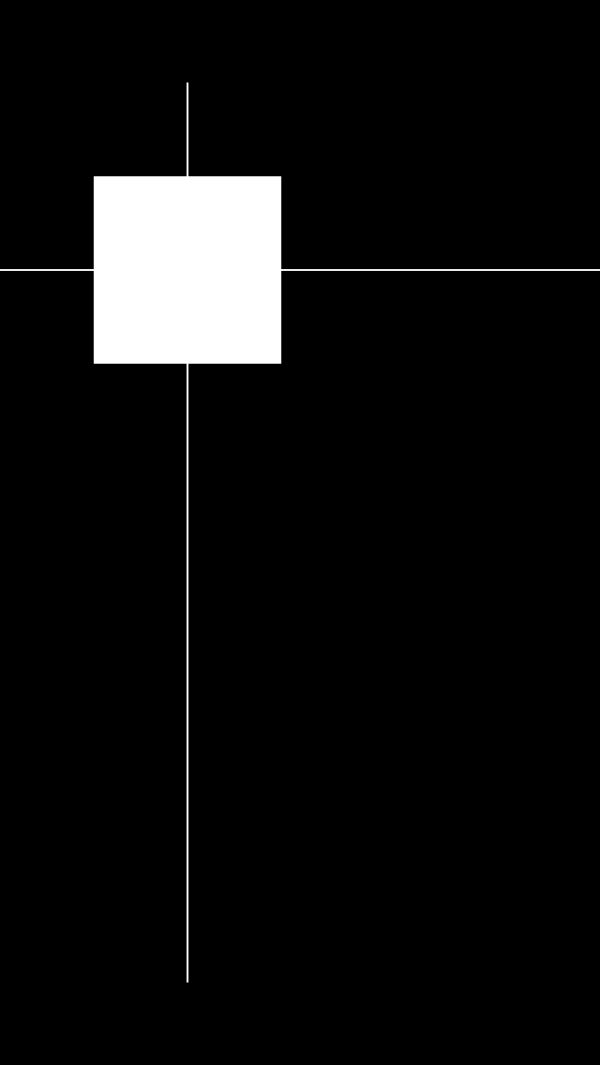
例2:四角形
local vertices = {0, 0, 100, 0, 100, 100, 0, 100}
local polygon = display.newPolygon(100, 100, vertices)
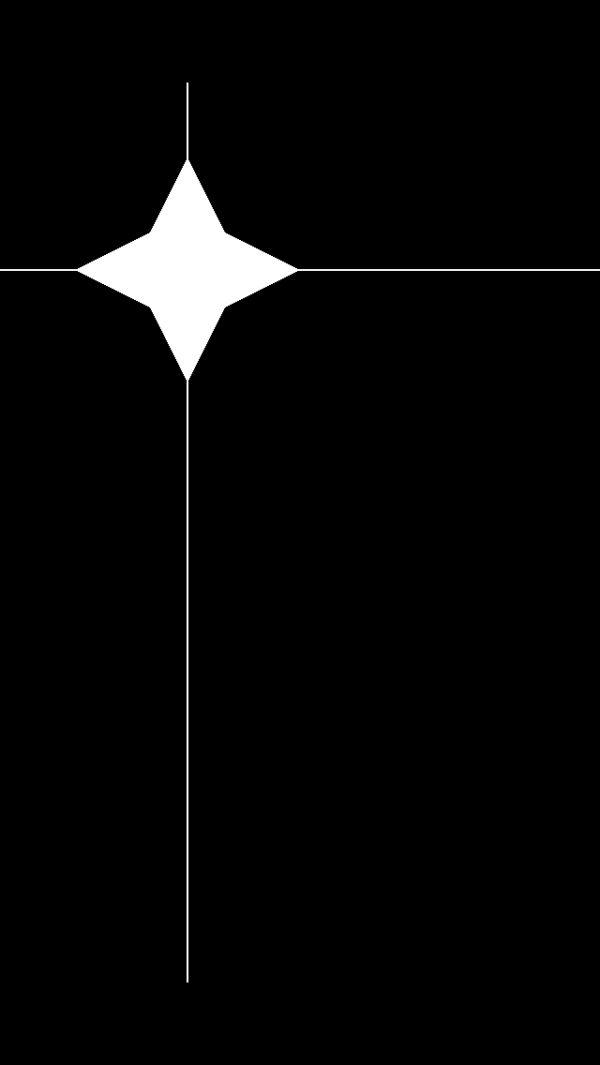
例3:星型
local vertices = {0, 0, 20, 40, 60, 60, 20, 80, 0, 120, -20, 80, -60, 60, -20, 40}
local polygon = display.newPolygon(100, 100, vertices)
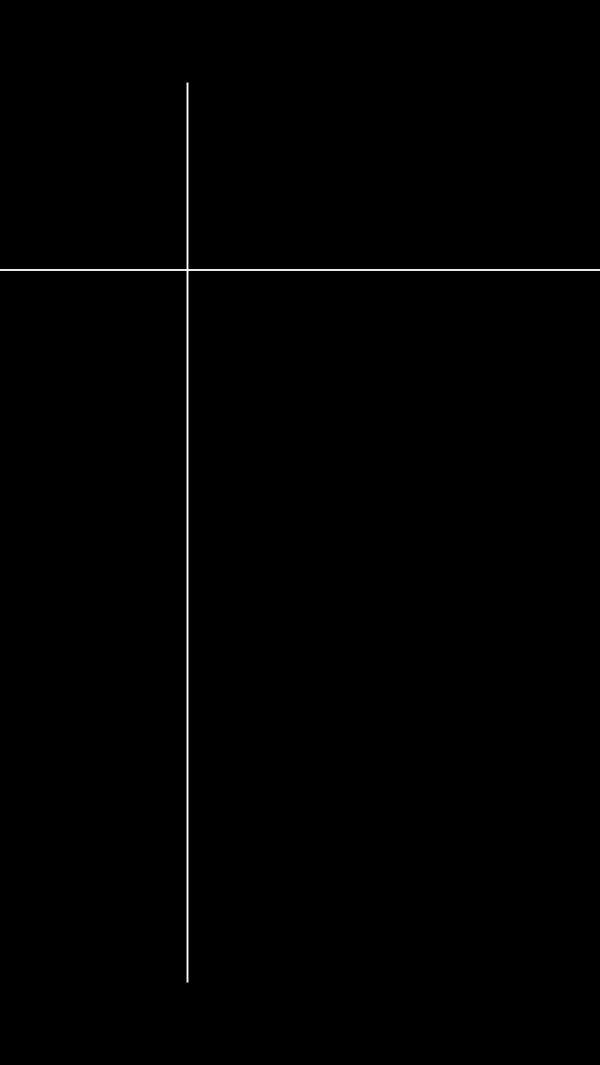
例4:異常(表示不可)
local vertices = {0, 0, 100, 0, 50, 0, 100, 100}
local polygon = display.newPolygon(100, 100, vertices)
座標が交差しているので表示できません。実行すると特に異常にはならず、表示されないだけです。
2.シェイプ・オブジェクトのプロパティ
シェイプ・オブジェクトのプロパティについて説明します。基本的に矩形の表示方法と同じなので、
「四角形を描く」
を参照してください。
3.シェイプ・オブジェクトの関数
シェイプ・オブジェクトの関数について説明します。基本的に矩形の表示方法と同じなので
「四角形を描く」
を参照してください。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年7月28日 | v2015.2646 |