Corona SDK でソフトウェアを作成する場合、画面の座標がどうなっているかを把握していなければいけません。まずは基本的な座標について説明します。今回は全体の座標系の説明のみにしています。グループが関係してくると座標系が変わるので気を付けてください。
1. 座標の原点は左上
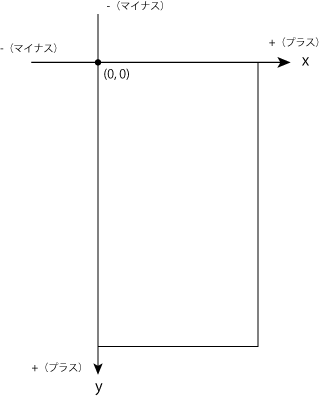
Corona SDK での座標の原点は画面の左上になります。
| 横軸(x軸) | 右方向がプラス |
| 縦軸(y軸) | 下方向がプラス |
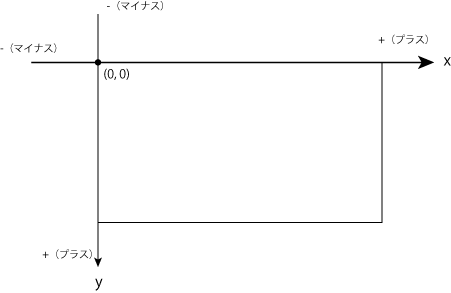
画面の向きを変えた場合も座標の構造は同じになります。
| 横軸(x軸) | 右方向がプラス |
| 縦軸(y軸) | 下方向がプラス |
以上のように、アプリ起動中に画面の向きを変えた場合、x軸とy軸の最大値が変わりますので注意が必要です。横向きの画面であればきちんと収まるが、縦向きにするとはみだしてしまう、などのようなことが起きないようにしなくてはいけません。
2. オブジェクトの配置
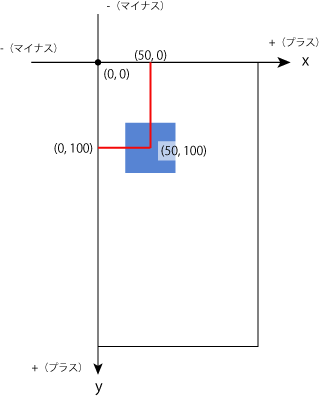
画面の向きを変えた場合のオブジェクトの配置位置について説明します。例は(50, 100)という座標に四角を表示した場合です。
上記のように画面の向きが縦向きの場合、四角は画面の上の方に配置されます。続いて画面を90度回転した場合です。
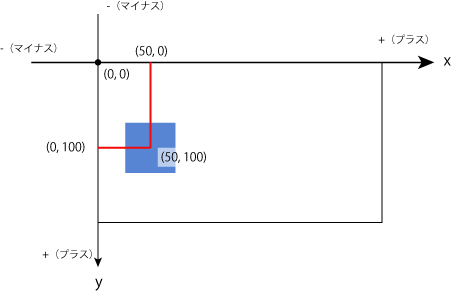
上記のように画面の向きが横向きの場合、四角は画面の左側に配置されます。同じ(50, 100)という座標であっても、画面の向きにより位置が変わります。縦向き・横向き両対応のソフトを作成する場合、どのように配置するかを設計したうえでプログラムを作成しないと大変なことになるので注意が必要です。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年6月16日 | v2015.2646 |