スマホアプリを実際に作ってみたいと思います。
今回は簡単なデジタル時計を作成します。以前作成したデジタル時計との違いは、時間の表示を7セグメントディスプレイ風にしたことです。よくある小さめの時計の表示方法です。1つの数字を表現するのに、7個の矩形っぽいものを合わせて表現するやつです。
1. 仕様
今回は非常に単純な時計にします。機能は今の日時と時間を表示することだけにします。仕様は以下のとおりとします。
- 西暦からの日付を表示する(例:2015年1月1日)
- 曜日を日本語で表示(例:月曜日)
- 時間を24時間の形で表示(例:13時など)
- 時間の表示を7セグメントディスプレイ風にする(詳しくは2章を参照)
- 100ミリ秒間隔で画面更新
- 画面の向きは固定
2. 画面設計
日時、曜日および時間を表示するだけなので、以下のような画面とします。ただし、時間は7セグメントディスプレイ風とします。
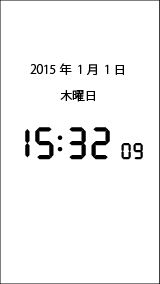
2.1 画面イメージ
1行目:西暦からの日付
2行目:日本語での曜日
3行目:7セグメントディスプレイ風に時間を表示(時分秒を表示する)
2.2 画面イメージ(時間あり)
時間の表示は以下のようなイメージとします。
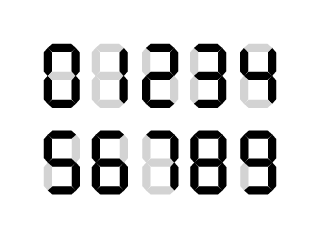
2.3 7セグメントディスプレイ風の表現方法
7セグメントディスプレイ風の数字の表現方法は以下の通りとします。グレー部分は参考のために残しているだけで、実際には表示させません。
2.4 画面設計方法
画面を設計する際、自分で作成したノート(ノートを作ってみようを参照)とイラストレータを使用しています。手書きでイメージを決め、イラストレータを使い清書をする感じに作成しています。
今回のスマホアプリくらいであれば、画面設計なしで作成も可能ですが、常に作成するように心がけることが大切だと思います。
3. 本スマホアプリで使うCorona SDK の機能
スマホアプリを作成するにあたり使用する機能です。
本サイトで説明した機能
Lua言語
- 日時取得:os.date(“*t”)
- 文字列処理:string.format()
3.3 日時取得
現在時刻は以下の関数を実行すると取得できます。
os.date(“*t”)
戻り値はテーブルになっています。
| 変数名 | 意味 |
|---|---|
| year | 年 |
| month | 月 |
| day | 日 |
| wday | 曜日(1:月曜日) |
| hour | 時 |
| min | 分 |
| sec | 秒 |
4. プログラムの説明
プログラムの説明をします。ソースコードは最終章にあるので、そちらを参照してください。
4.1 プログラムの流れ
プログラムの流れを簡単に説明します。
- 現在時刻の取得
- 更新処理の開始(タイマの開始)
- 更新処理(タイマで呼ばれる処理)
- 現在時刻の取得
- 日時および曜日のテキストオブジェクトを削除
- 日時および曜日のテキストオブジェクトを作成
- 時間の7セグメントディスプレイ風描画オブジェクトを削除
- 時間の7セグメントディスプレイ風描画オブジェクトを作成
4.2 プログラムの説明
11 ~ 23行目
日付、曜日および時間の表示位置を設定します。
11 ~ 23行目
描画オブジェクト(グループ)を保存しておくための変数を宣言します。
38 ~ 48行目
描画オブジェクトを削除する関数です。オブジェクトが存在している場合、画面から削除し、nilを代入します。
50 ~ 132行目
7セグメントディスプレイ風の描画オブジェクトを作成する関数です。戻り値はひとまとめにしたグループです。
58 ~ 66行目
7セグメントディスプレイ風の多角形を作成するための座標設定
67 ~ 74行目
7セグメントディスプレイ風の多角形を7個作成
76 ~ 93行目
作成した多角形のオブジェクトを配置
95 ~ 128行目
作成した多角形のオブジェクトに対して、それぞれの数字に応じた不要なオブジェクトを見えないように設定
134 ~ 155行目
os.date(“*t”)を使用して取得した曜日の数値を日本語に変換する関数です。
157 ~ 213行目
描画の更新関数です。
164行目
現在時刻を取得
165 ~ 168行目
日付の更新処理(1度削除後、テキストオブジェクトを作成)
169 ~ 171行目
曜日の更新処理(1度削除後、テキストオブジェクトを作成)
174 ~ 182行目
時間の「時」の更新処理(1度削除後、テキストオブジェクトを作成)
184 ~ 188行目
時間の「:」の更新処理(1度削除後、テキストオブジェクトを作成)
190 ~ 198行目
時間の「分」の更新処理(1度削除後、テキストオブジェクトを作成)
200 ~ 212行目
時間の「秒」の更新処理(1度削除後、テキストオブジェクトを作成)
秒はサイズを半分にしています
216行目
タイマを永久に繰り返す設定、100ミリ秒間隔で更新関数を実行するようにします。
5. 完成
プログラムを実行すると以下のような画面が表示され、時間が更新されます。
7セグメントディスプレイ風の数値をすべて8にすると以下のようになります。
6. あとがき
いかがでしたでしょうか、以前作成した時計よりも少し手が込んでいます。
さて、今回はタイマ処理実行時に1度、すべてのオブジェクトを削除し、作成・描画を行っています。Corona SDK では高速に描画処理を行うことができるので、今回使用している量の描画オブジェクトの場合、毎回削除と作成を行っても問題なく動作します。しかし、わざわざ再作成ではなく、表示の有効・無効設定(isVisible)を利用したり、中身の文字列を変更する方法で作成することも可能です。
今回はグループの簡単な使い方と削除の仕方を書きたいと思い再作成するようにしました。
もっと効率よく動作するように変更する、色々な機能を追加する、など是非、挑戦してみてください。
私が作成したアプリです。
もし宜しければ見て行ってください。
7. ソースコード
プログラムの全文を掲載します。
<注意>
設定ファイルはCorona SDKが自動で作成したままです。
文字コードがUTF-8になっています。(Corona SDKではUTF-8が標準の為)
ファイル名は必要に応じて変更し利用してください。
本サイトの注意事項を確認してください。
ソースコードを使用する場合、上記注意とともに、自己責任でお願いします。
<更新履歴>
| 版 | 更新日 | Corona SDKのバージョン |
| 新規作成 | 2015年8月27日 | v2015.2646 |